Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form
Now that you’ve created your collections, and have added individual items to those collections, you can begin to display them on your website.
Adding dynamic content to your site will happen in one of two ways - either by a Dynamic List, or through a Dynamic Template Page. Content for each will be populated from the same collection, but can be displayed on your site in different ways.
A dynamic list allows you to add content on non-dynamic template pages (like your Home Page, for example).
The first thing to do is drag in the Dynamic list to the location on the page you want it to exist. You can do this by navigating to the page you would like to add the collection, and drag in the Dynamic List element from the add panel.

Once you've dropped in the Dynamic List element, you will need to assign the list to an existing collection (if you have not created a collection yet, learn how to here) from the dropdown list.

Once you've selected the collection to pull from, you will have the ability to select the UI State and Layout, as well as filter and sort the items as you wish within the Settings Panel.
The UI State options are Items or Empty. Items is the defaulted option, and will show the items that you have within the collection, whereas the Empty option will not show these items and give the designer the opportunity to design for a circumstance if/when there is no data to be displayed for this list.
The default layout option has each item cover the full width of the parent element. You can change this to show the items in different layouts, such as 2 columns, 3 columns, 4 columns and 6 columns.

You can also filter, sort and limit the items in this list, which we’ll cover after we add the content in.
This step is the most important - and the most fun! Now that you’ve established what content is populating the list, you may begin to add, bind and style elements within them.
For this example we’ll be using a standard blog layout, already populated with content we’ve created in our Blog Post collection.
You can begin to add regular elements as you would to any other portion of your website - simply drag, and drop. Once dropped in to your list, notice that the element will immediately populate for each of the items in the list.

Just as you would for any other elements on the page, you can also add classes to any elements within a dynamic list. This will help you style each of the elements in a near unlimited amount of ways.
Now it’s time for the magic. Now it’s time to add in your content, which you can do in one of two ways - The first is using static content, like an image from your asset library or content that you type right in.
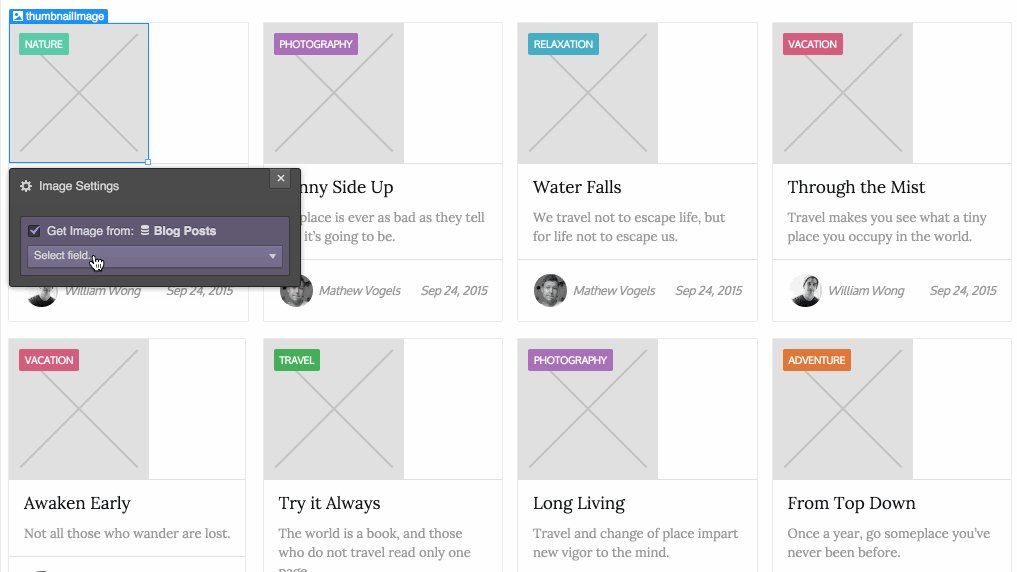
The more common way of adding content to Dynamic Lists, is by utilizing the content you’ve already created in the collection itself. This is done through a process called binding. In order to use content from your collection, you need to first bind each of the elements individually.

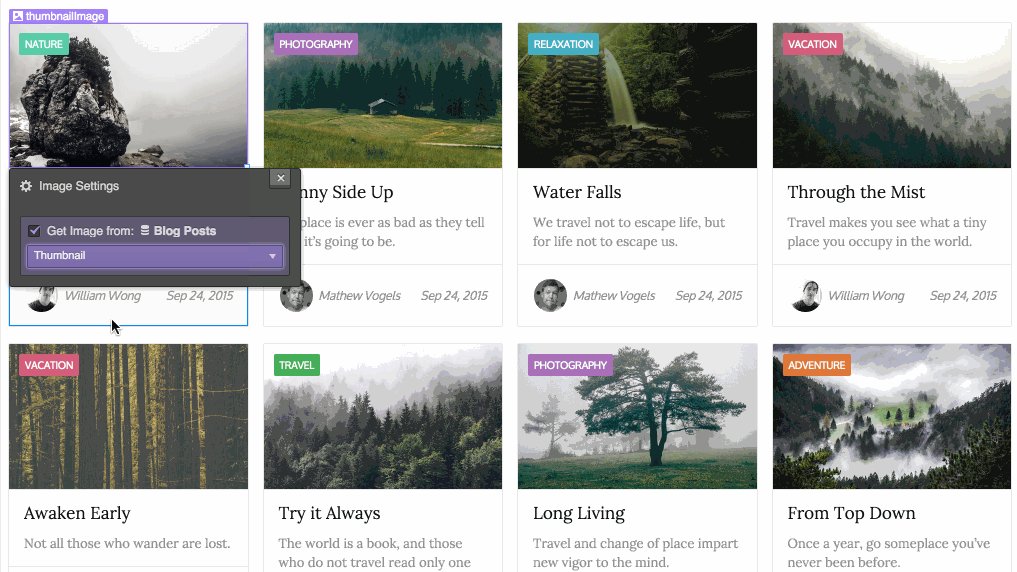
To bind an item you may either double-click it, or click it once and navigate to the Settings Panel. You will be given an option to select from a dropdown the field you wish to use.
Notice that with each element, we are given a dropdown of content to select from - Webflow is smart enough to recognize the type of content (like text or an image), and give you options that match these parameters.
You can filter items within your list in multiple ways. We cover this in more detail in the next lesson.