Step 1. Create 404 Error Page
From the Pages and Folders Panel, create a new page and change the Slug to “404”.

Step 2. Test 404 Error Page
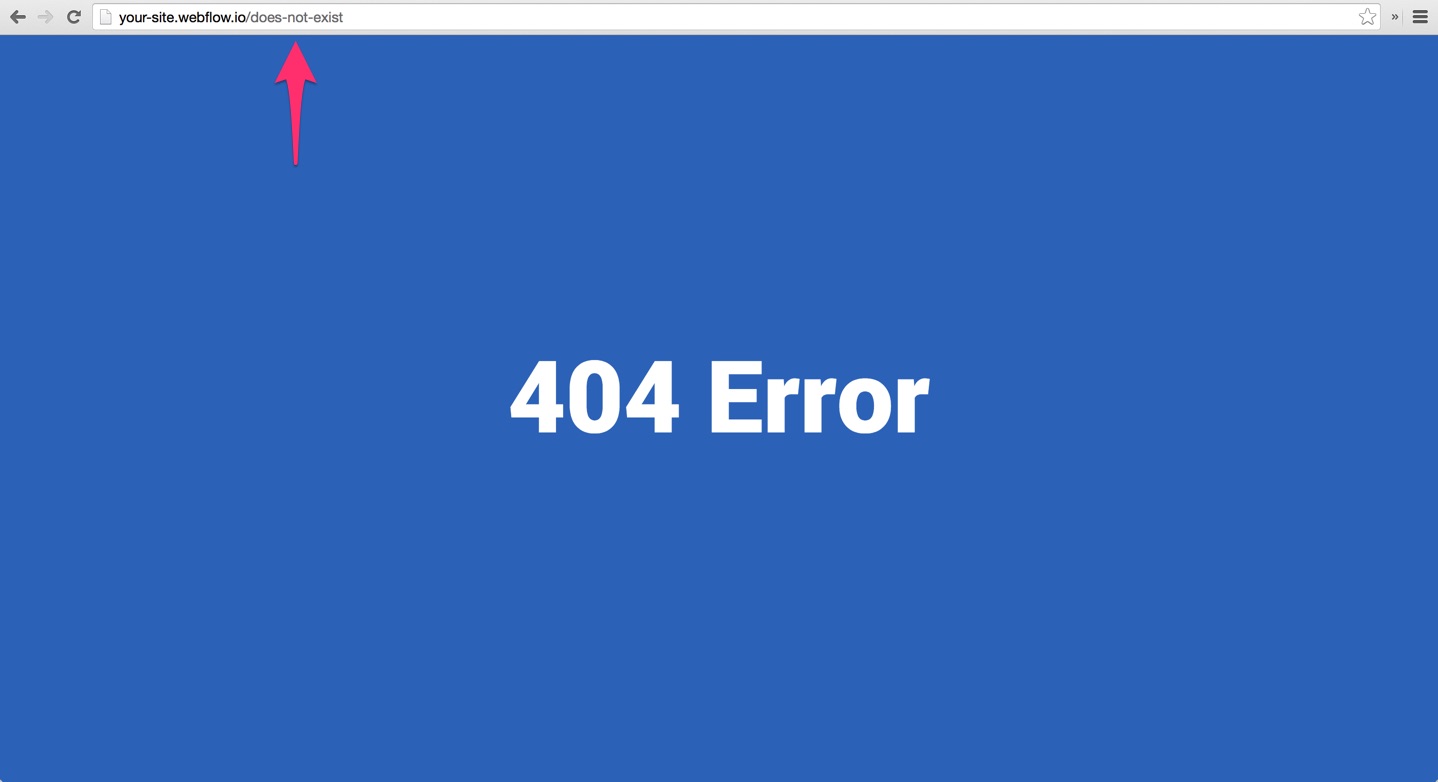
Open a new browser tab and enter a URL from your site that does not exist like “your-site.webflow.io/does-not-exist”.
NOTE: If you are receiving a lot of traffic to your 404 page, use 301 redirects instead. Learn how to set up redirects

Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
More articles on
Pages and Folders
Tutorials on
Pages and Folders
Words to know
No items found.




