You can preserve your SEO rankings by redirecting old pages or entire folders of pages to new locations in your Webflow site using our 301 Redirect feature.
How to redirect a single page:
- Open Site Settings
- Go to Hosting tab
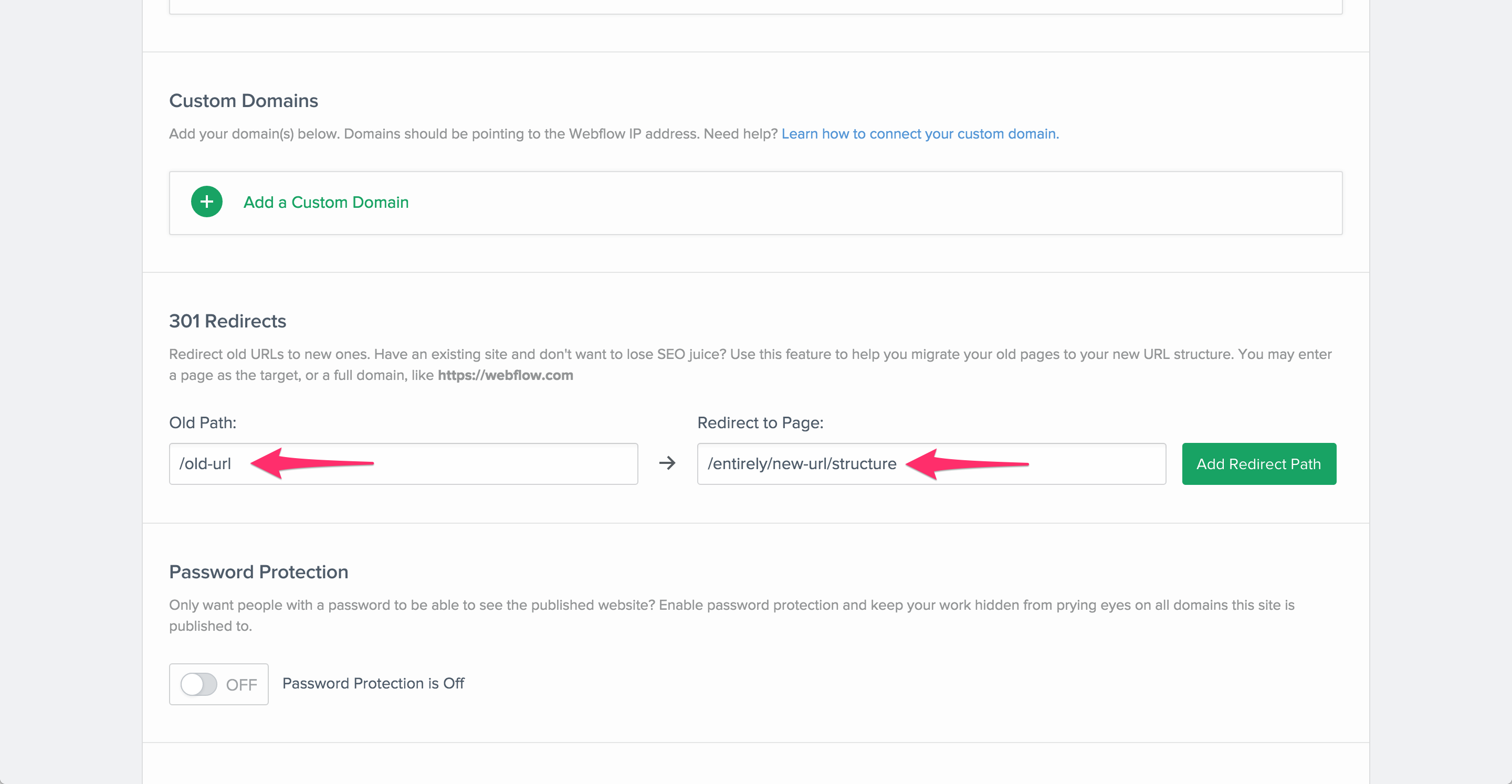
- Scroll down to 301 Redirects section
- Add old URL (/old-url)
- Add new URL (/entirely/new-url/structure)

How to redirect an entire folder of pages (wildcard):
NOTE: You'll need to "escape" special characters with the "%" symbol. For example, "/old-folder/(.*)" will need to be "/old%-folder/(.*)"in order to work. The following characters need to be escaped: ( ) . % + - * ? [ ^ $
- Open Site Settings
- Go to Hosting tab
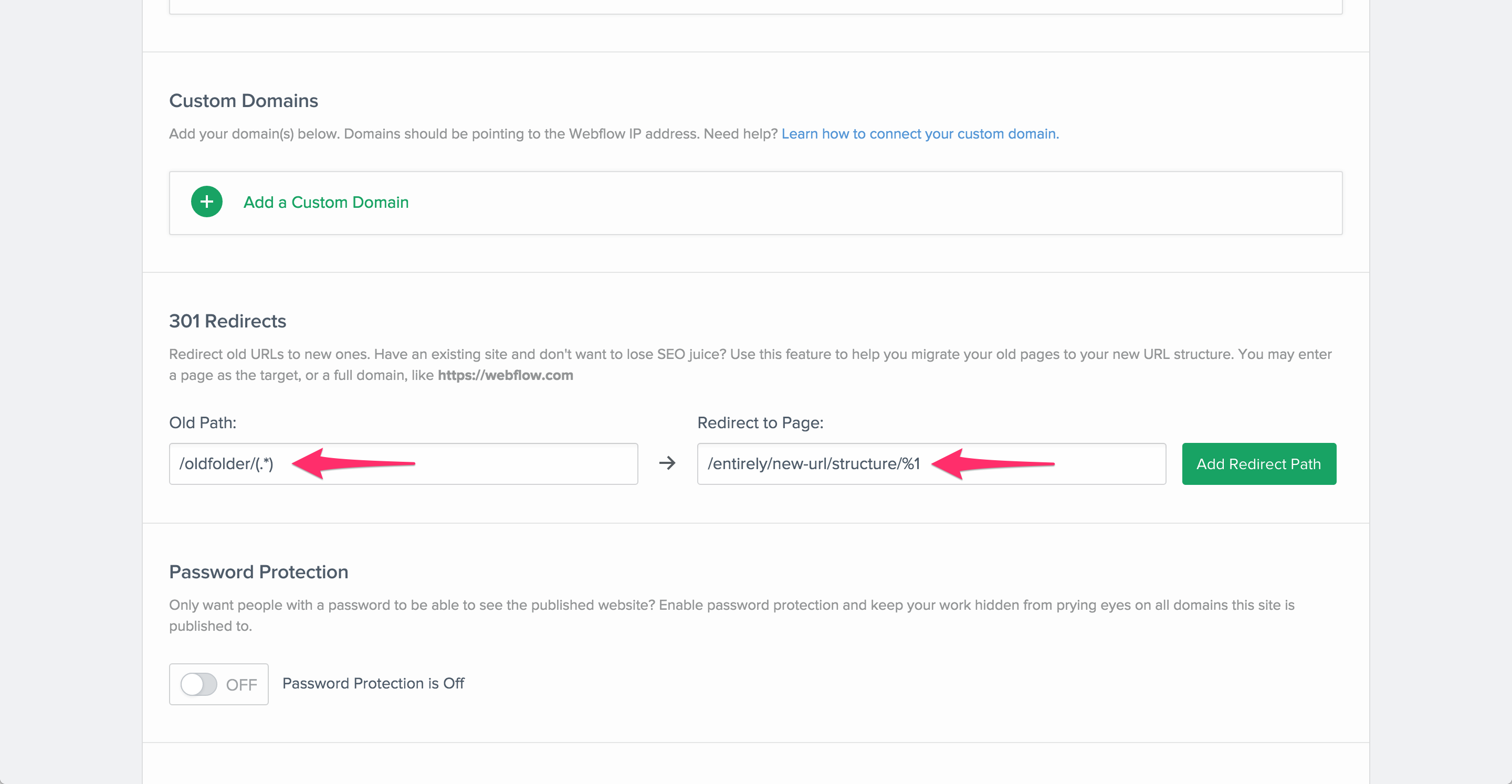
- Scroll down to 301 Redirects section
- Add capture group from old URL structure (/oldfolder/(.*))
- Add target path for new URL structure (/entirely/new-url/structure/%1)

NOTE: You can add multiple capture groups to create more complex redirect rules. For example: /blogs/(.*)/(.*) can be redirected to /articles/%1-%2 Contact us if you are having trouble with multiple capture groups, we're happy to help!
Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
More articles on
Redirects and Forwarding
Tutorials on
Redirects and Forwarding
No related videos.
Words to know
No items found.




