You can add videos to your Webflow site in all kinds of different ways.
NOTE: If your video source doesn't work as expected, let us know so we can add support for it!
How to add a video to a static page
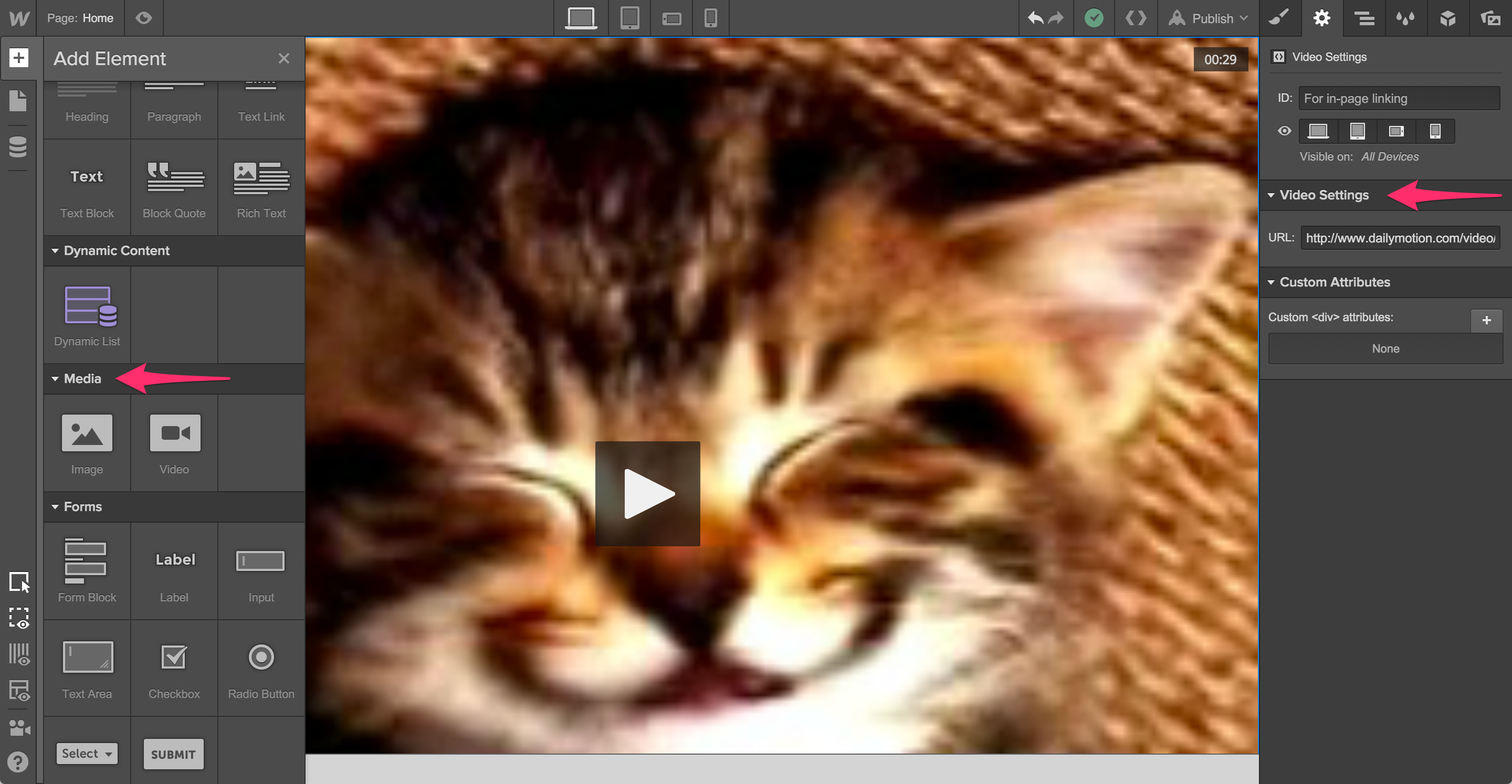
- Open the Add Element panel, scroll to Media, and add a Video element to your canvas
- Go to the Settings tab
- Find the Video Settings module
- Paste in your video's URL

How to add a video to a Rich Text Block
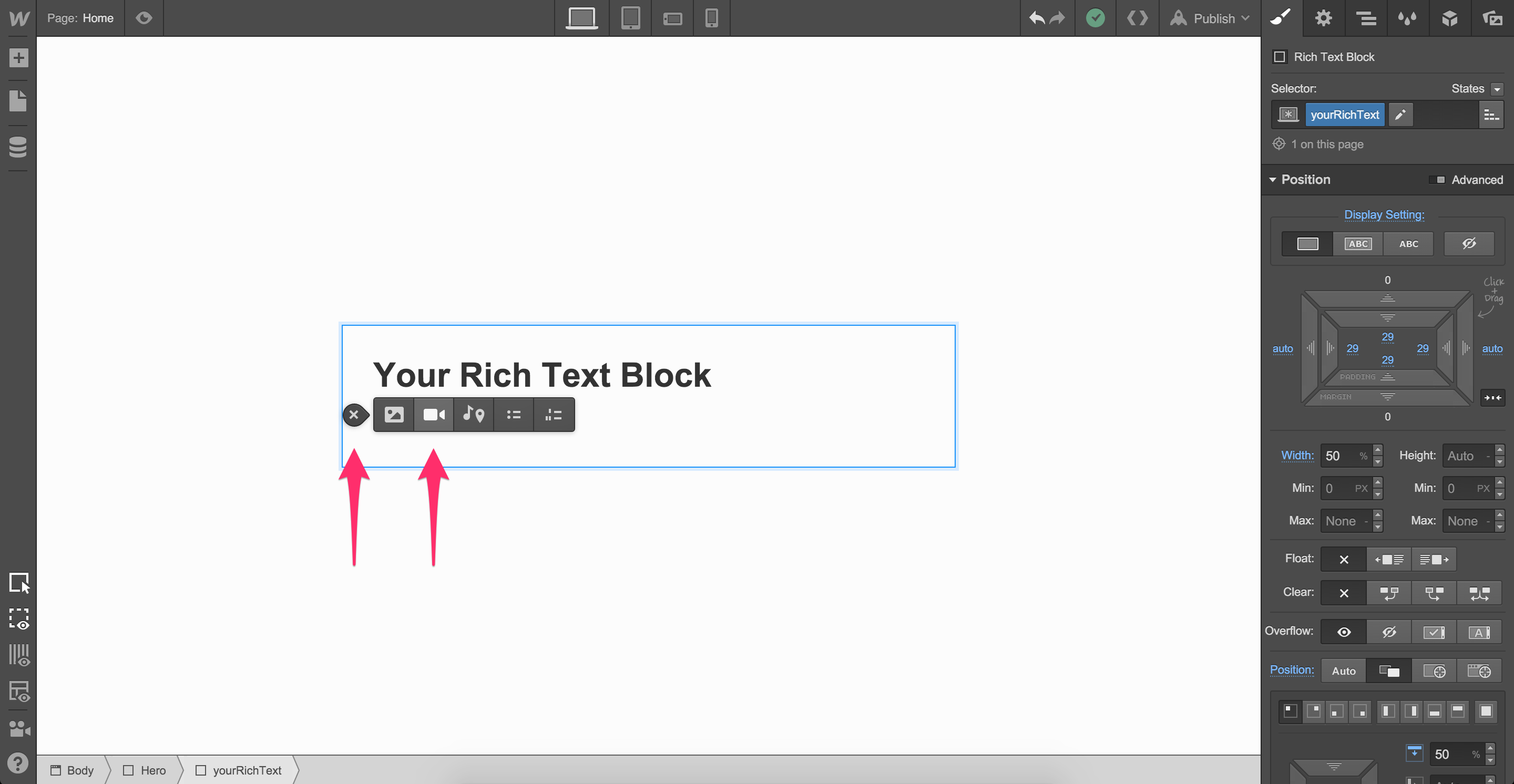
- Add a Rich Text Block from the Add Element panel to your canvas
- Click the Add Media button
- Click the Video button
- Paste in the video's URL
- Click Confirm

How to add a video to a Collection Item
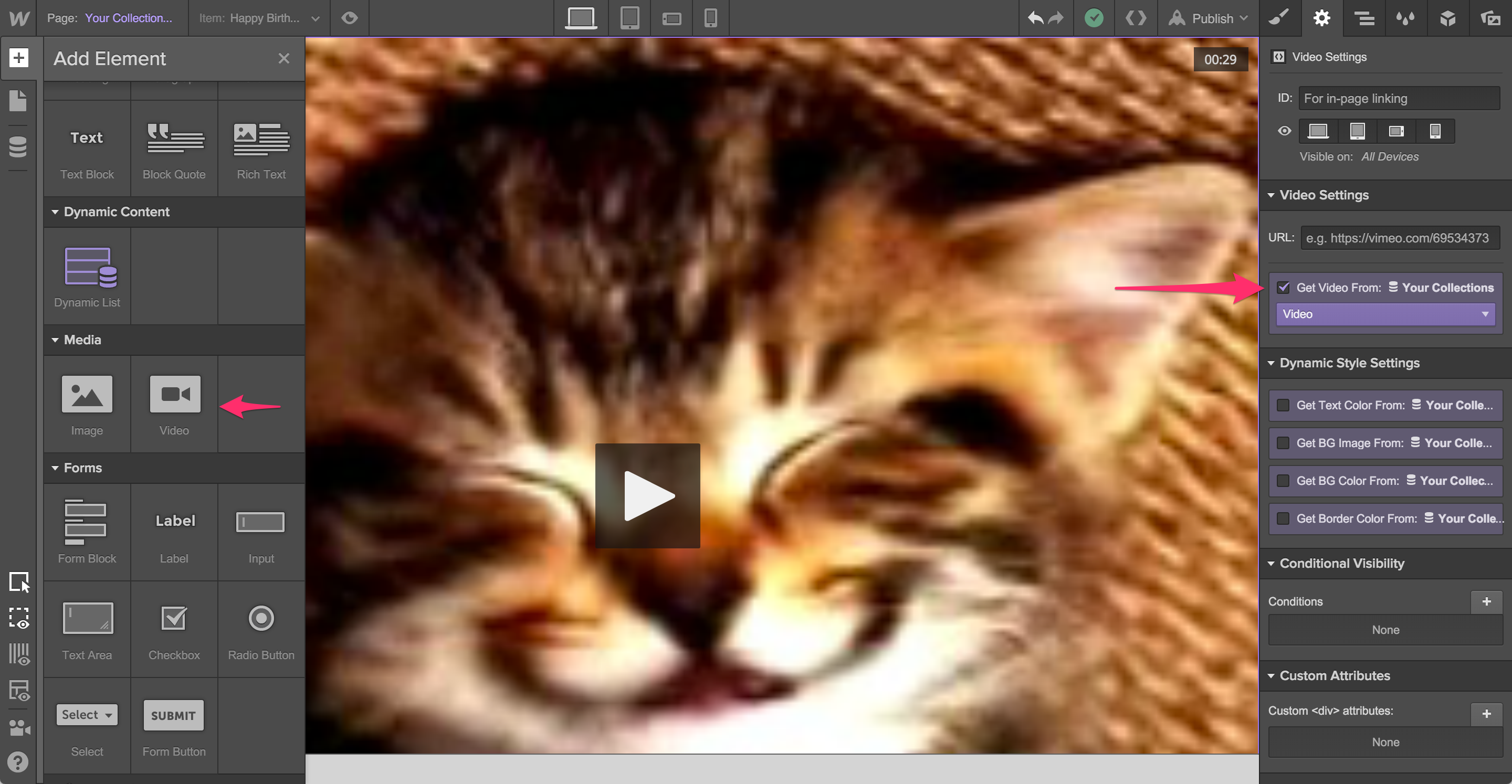
- Create a Collection with a Video field
- Create a Collection Item with video data
- Bind a static Video element to your data

How to add an HTML5 video to your site
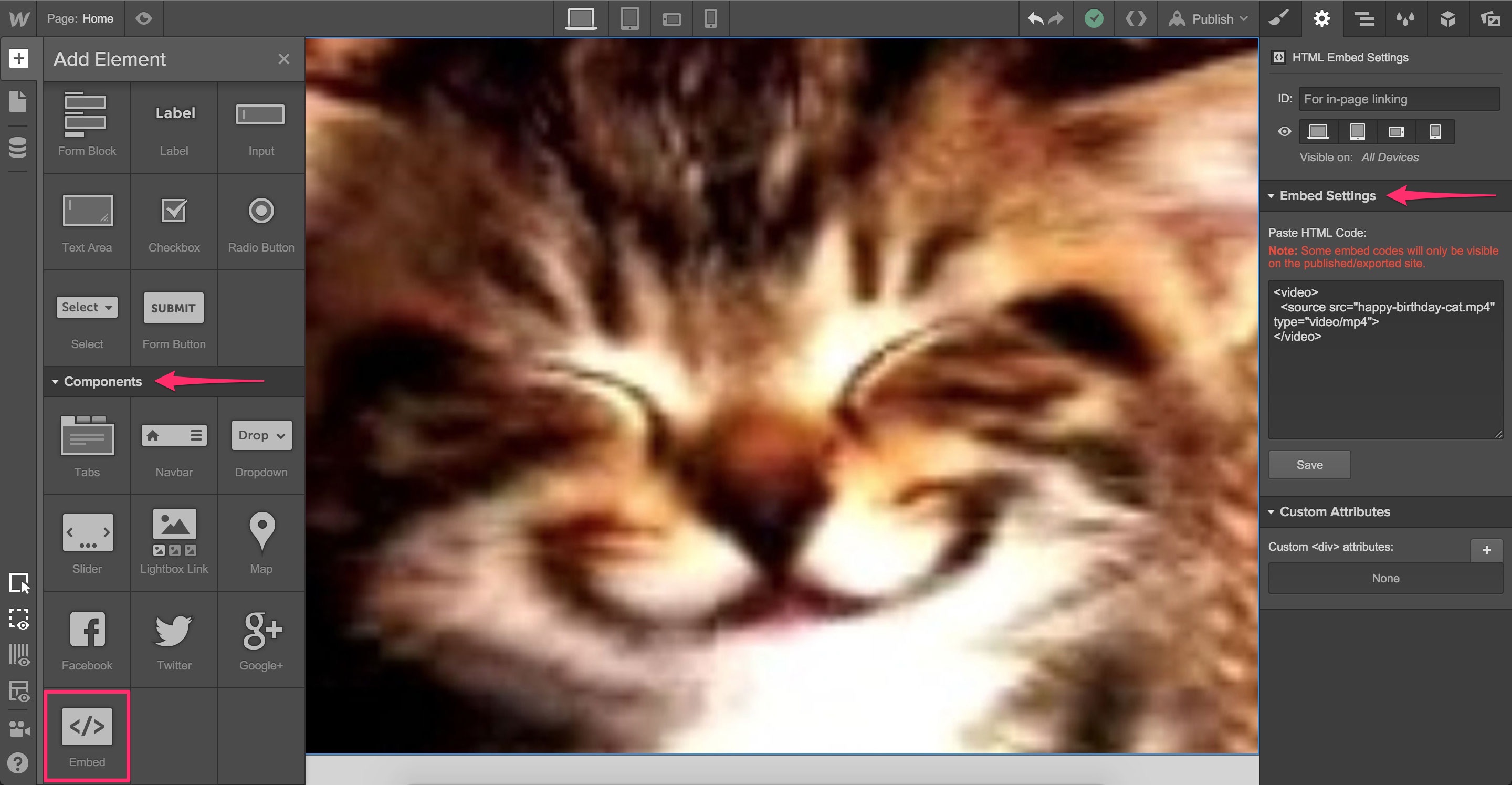
- Add an Embed element to your Canvas
- Go to the Settings tab
- Find the Embed Settings module
- Paste your video code
Getting Started with HTML5 Video - Save and Publish your site

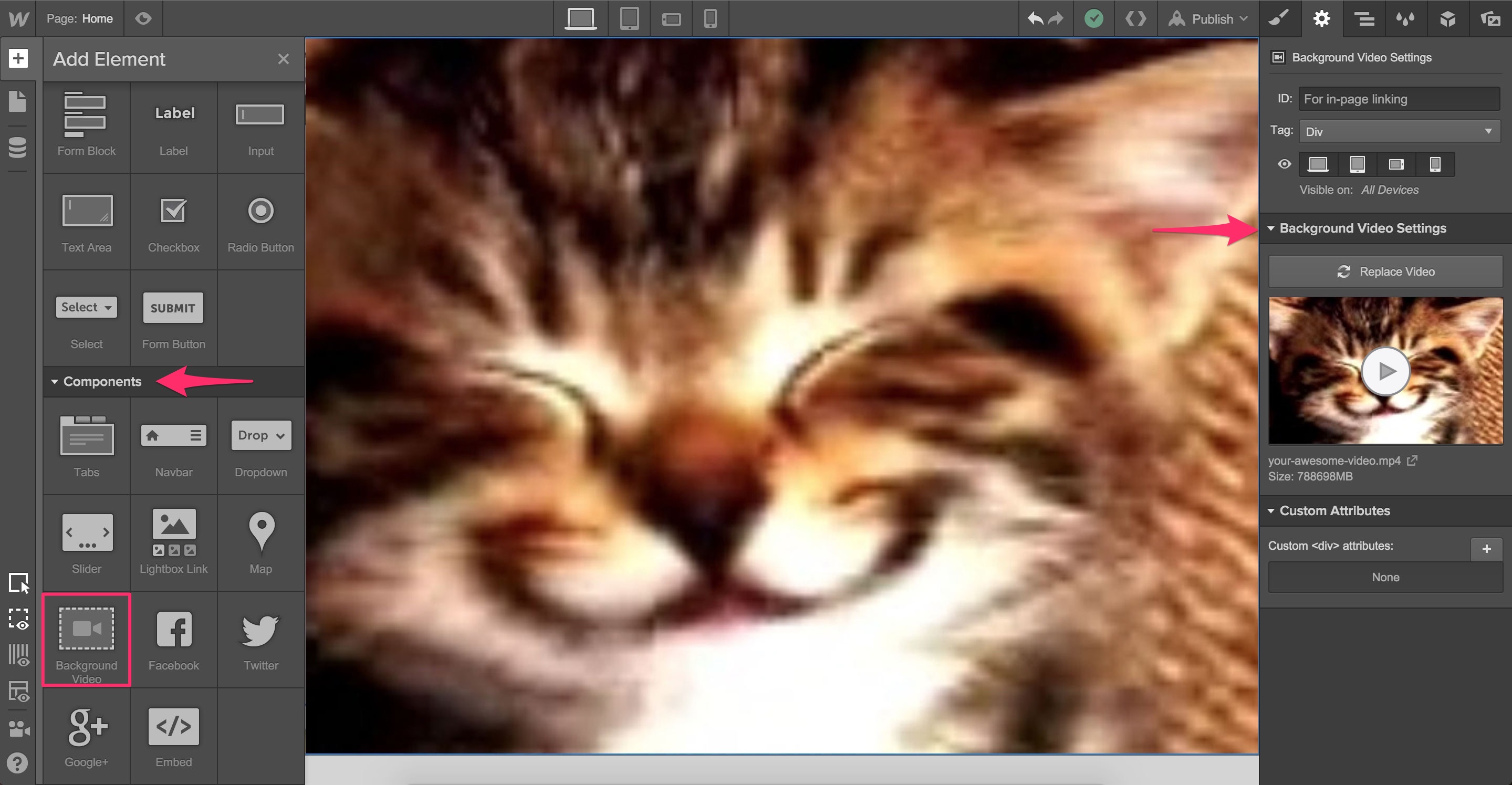
How to add a background video
- Add a Background Video element to your Canvas
- Go to the Settings tab
- Find the Background Video Settings module
- Click Upload Video
NOTE: The Background Video element only supports WEBM, MP4, MOV, and OGG file formats at this time and must be smaller than 30MB. Encode settings for HTML5 background video.

Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
More articles on
General Design
Tutorials on
General Design
No related videos.
Words to know
No items found.




