Besides the 26 default system fonts, we support over 600+ Google Fonts, 4200+ Adobe Typekit fonts, and any custom fonts that you have the right to use.
NOTE: You'll need a premium Webflow plan or your site's hosting subscription to use Adobe Typekit and custom fonts. Upgrade your Webflow account
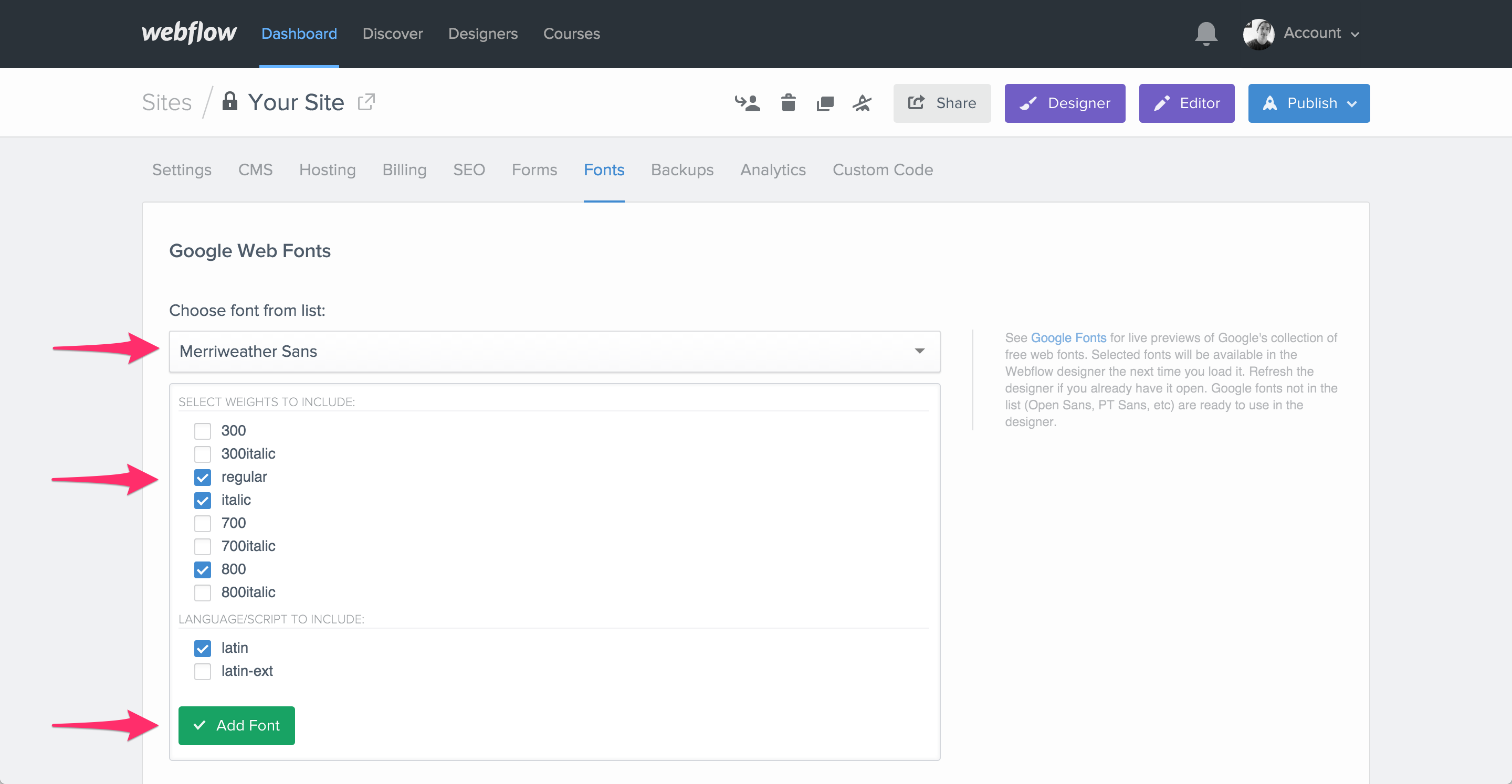
How to add Google Fonts to your site
- Go to the Fonts tab in your Site Settings
- Choose a Font Family from the Google Web Fonts section, pick the weights you want, then click Add Font
*For best performance, choose only the font weights you'll actually use. - Publish your site, then head back to the Designer and pick the font from the Typography section of the Style tab to use it

How to add Adobe Typekit fonts to your site
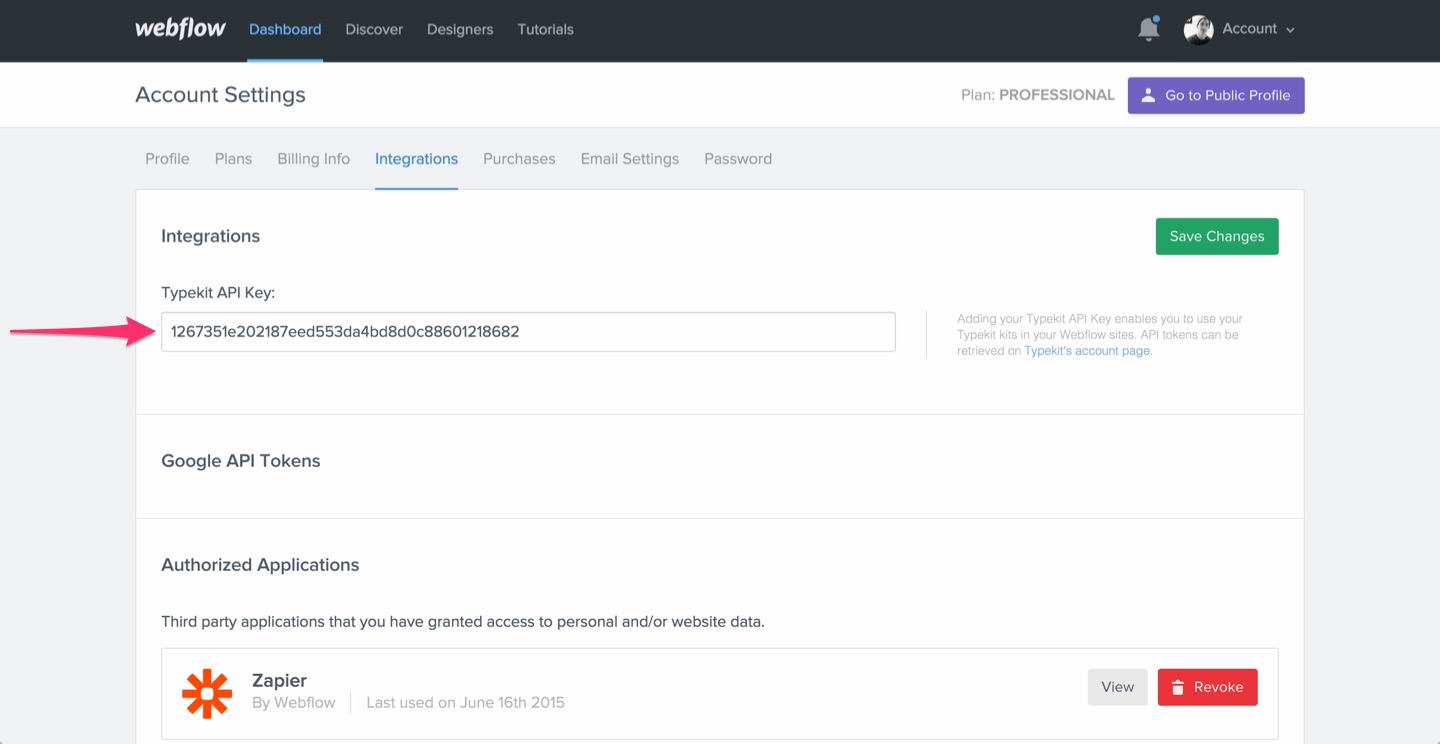
- Open your Account Settings
- Go to the Integrations tab
- Add your Typekit Key
- Click Save Changes
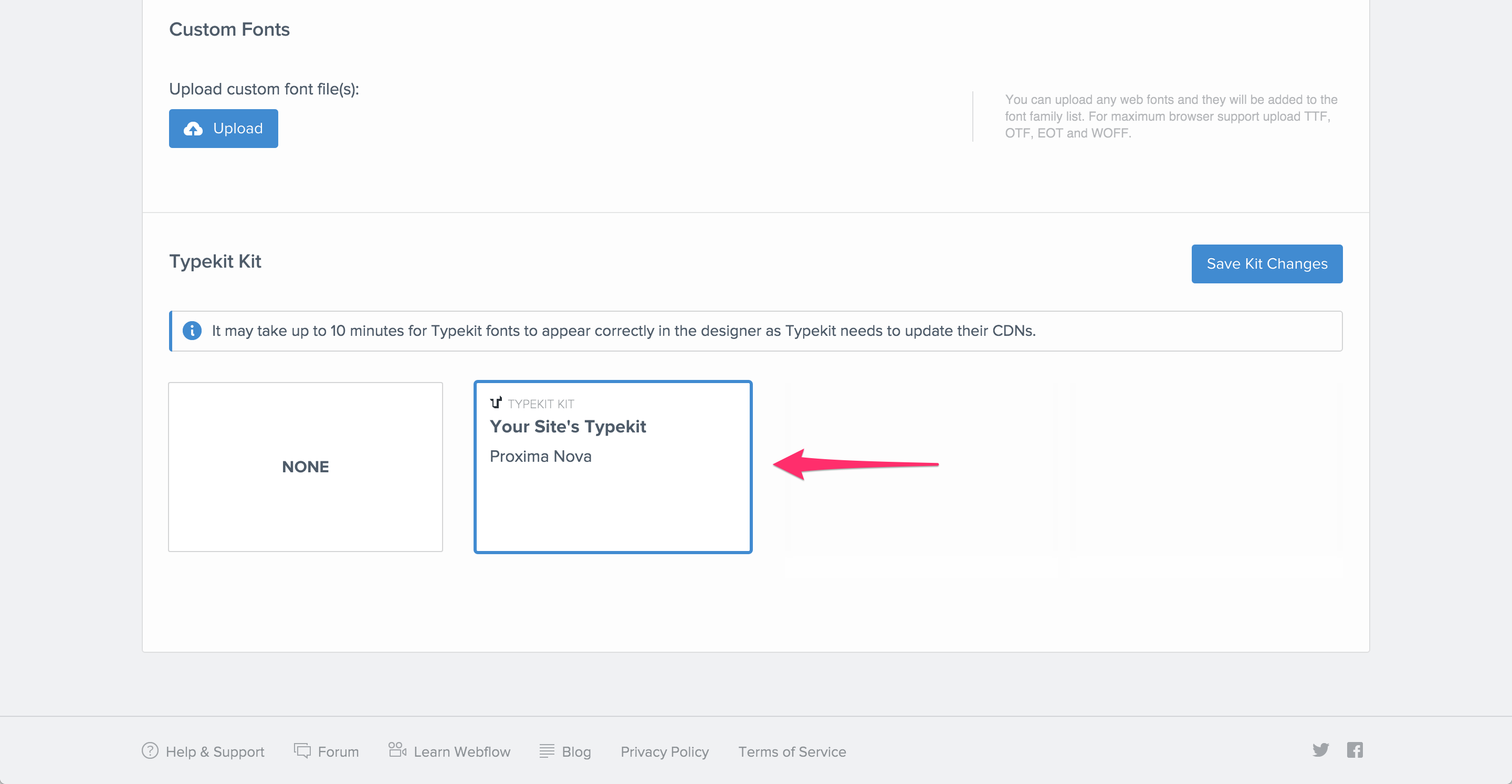
- Open your Site Settings
- Go to the Fonts tab
- Choose your Typekit Kit from the Typekit Kit section
How to create a Typekit Kit - Save and Publish your site


NOTE: If you are having trouble with your Adobe Typekit integration, follow the steps in this article: How to resolve Adobe Typekit integration or syncing errors
How to add custom fonts to your site
- Open your Site Settings
- Go to the Fonts tab
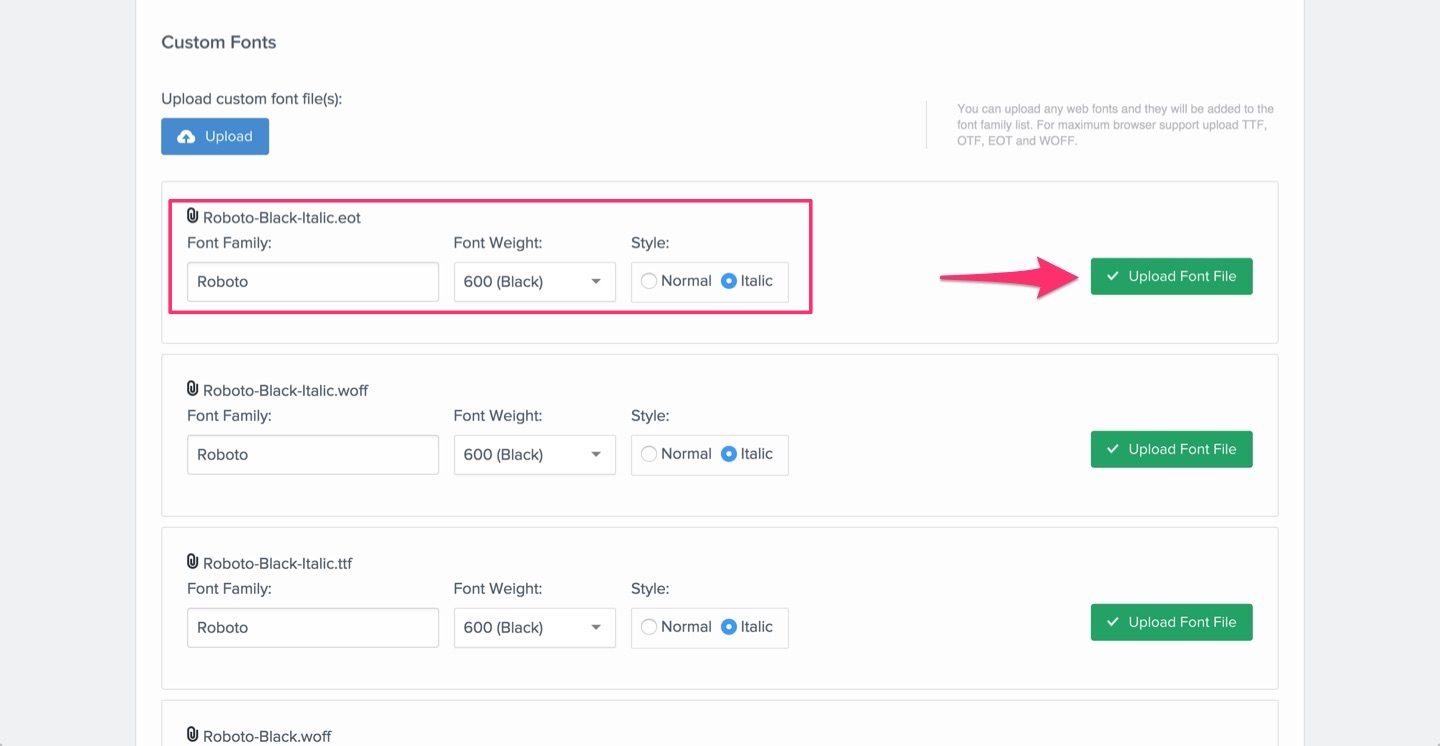
- Find the Custom Fonts section
- Click Upload
List of font file types for maximum browser support - Set font family, weight, and style
- Click Upload Font File
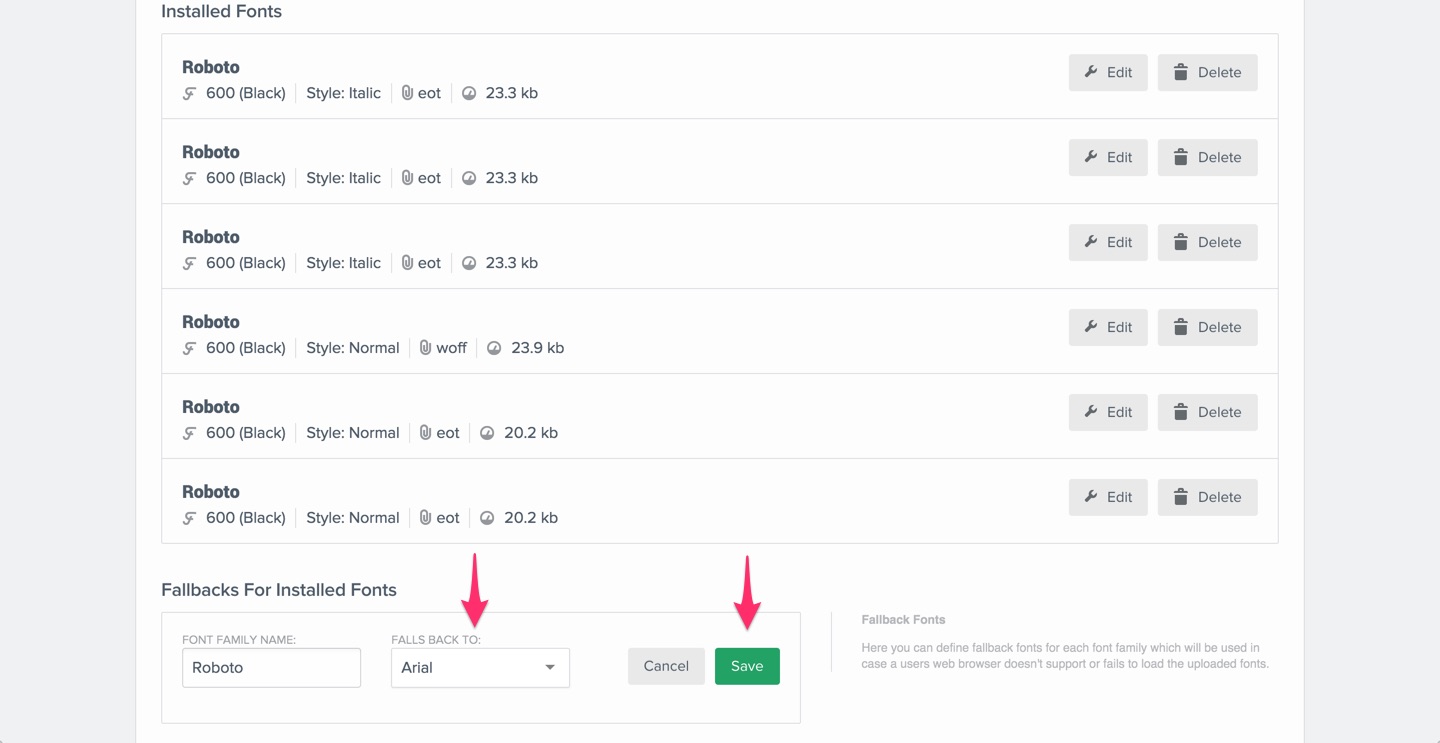
- Set Fallback Font Family
- Save and Publish your site
NOTE: Please read your font’s license agreement and make sure you have permission to use the font with your site before you upload it. Introduction to font licensing and usage


Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
More articles on
Typography
Tutorials on
Typography
Words to know
No items found.




