Webflow allows you to add custom code and scripts that are applied to your entire site or to individual pages in your site. This can be useful for adding additional HTML, CSS, Javascript and more.
Head Code (Entire Site)
Code that is entered in the Head tag is applied to your entire site and is a way to link external resources, add meta data, and use custom styles in your document.
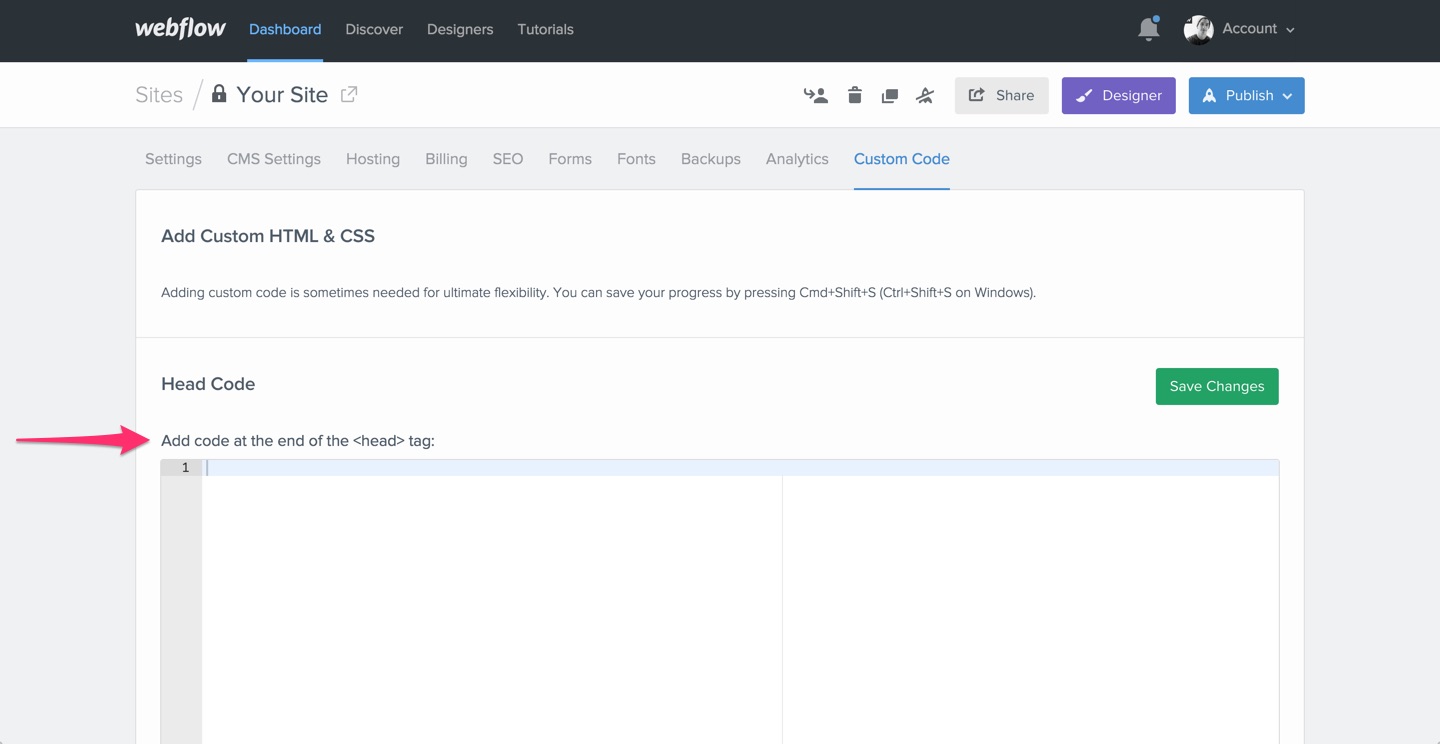
From your Site Settings, go to the Custom Code tab, enter your code in the Head Code section, and click Save Changes.

<link>: The <link> tag defines a link between a document and an external resource and always goes in the <head> element.
<meta>: The <meta> tag provides metadata about your site and always goes in the <head> element.
<style>: The <style> tag defines CSS styles in your site and always goes in the <head> element.
Body Code (Entire Site)
Code that is entered in the Body tag is applied to your entire site and is a way to add things like scripts to your site.
From your Site Settings, go to the Custom Code tab, add your code into the Body Code section, and click Save Changes.

Individual Page Head Code
From inside the Designer, open a page's settings, enter your code in the Head Code section, and click Save.

<link>: The <link> tag defines a link between a document and an external resource and always goes in the <head> element.
<meta>: The <meta> tag provides metadata about your site and always goes in the <head> element.
<style>: The <style> tag defines CSS styles in your site and always goes in the <head> element.
Individual Page Body Code
From inside the Designer, open a page's settings, enter your code in the Body Code section, and click Save.

Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
No related articles.
No related videos.
No items found.




