What's Open Graph?
Open Graph (OG) is a method that social networks like Facebook, Twitter, Pinterest, etc., use to pull content into content shared from a website. It's made up of three fields:
- Title
- Description
- Image
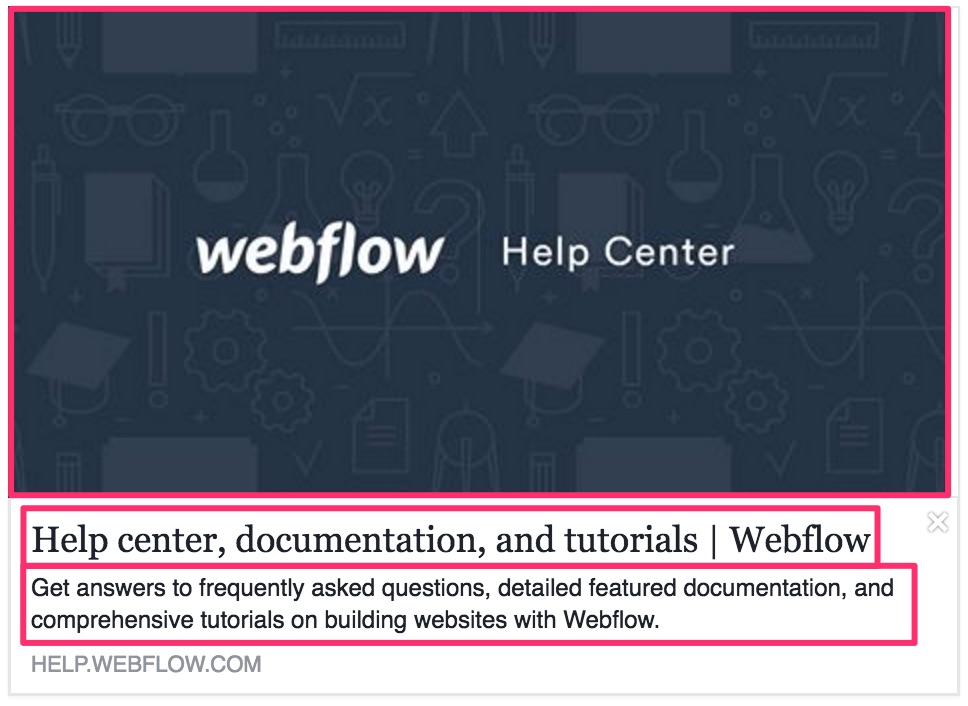
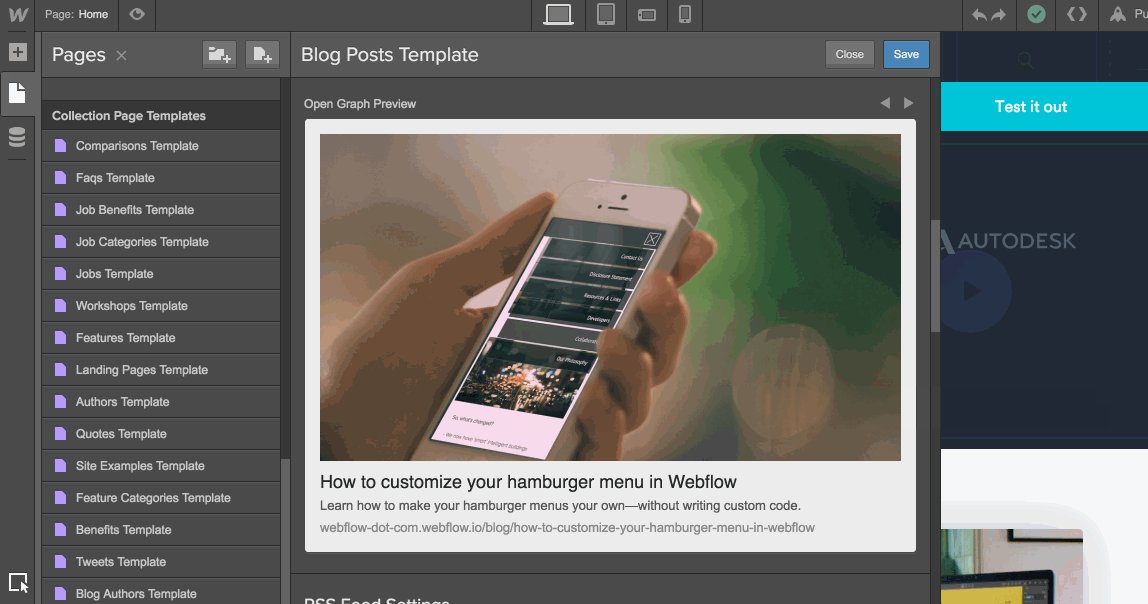
Open Graph Title
The text that displays as the page's title when shared. In the example below, it's the line "Help center, documentation, and tutorials | Webflow."
Open Graph Description
The text that displays below the title, and gives people a description of the shared page's content. In the example below, it's the line beginning "Get answers..."
Open Graph Image
The image that displays above the title and description.

Open Graph info for static pages
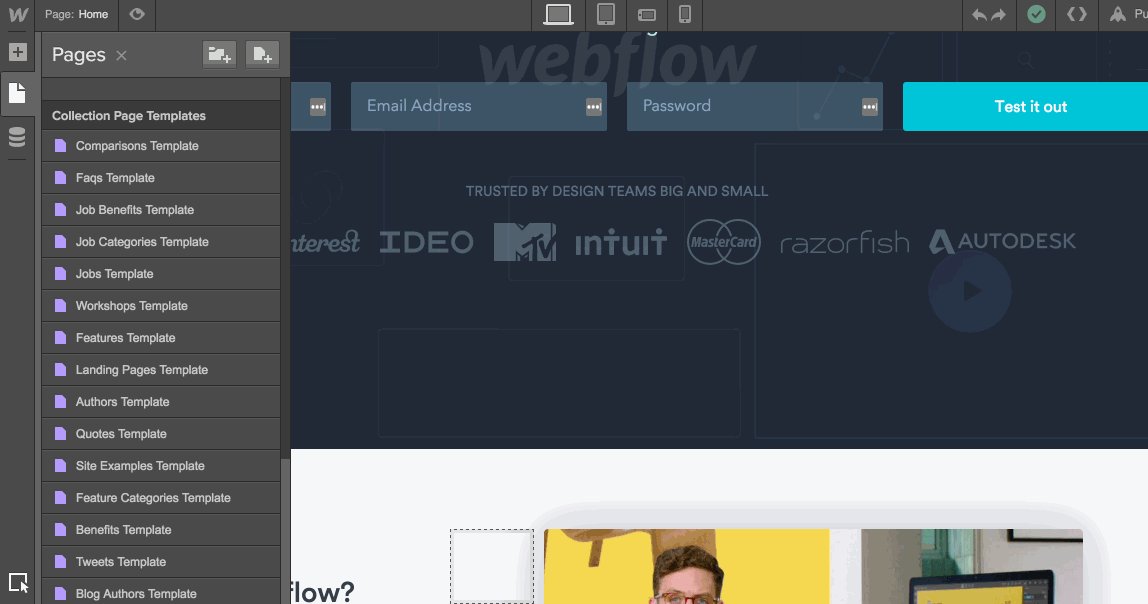
On any static page (i.e., a non-CMS page), you can adjust your Open Graph information in the page's settings, which you access from the Pages panel. This information will only display for this page, so be sure to add this information for each of your static pages.

Why don't you allow me to default for all pages?
Open Graph content works best when it's specific to the page being shared. For example, your home page's Open Graph content should be different than your pricing page's.
Note: You can also match your Open Graph content to your SEO metadata by clicking the checkboxes below each Open Graph field.
Open Graph info for dynamic Collection pages
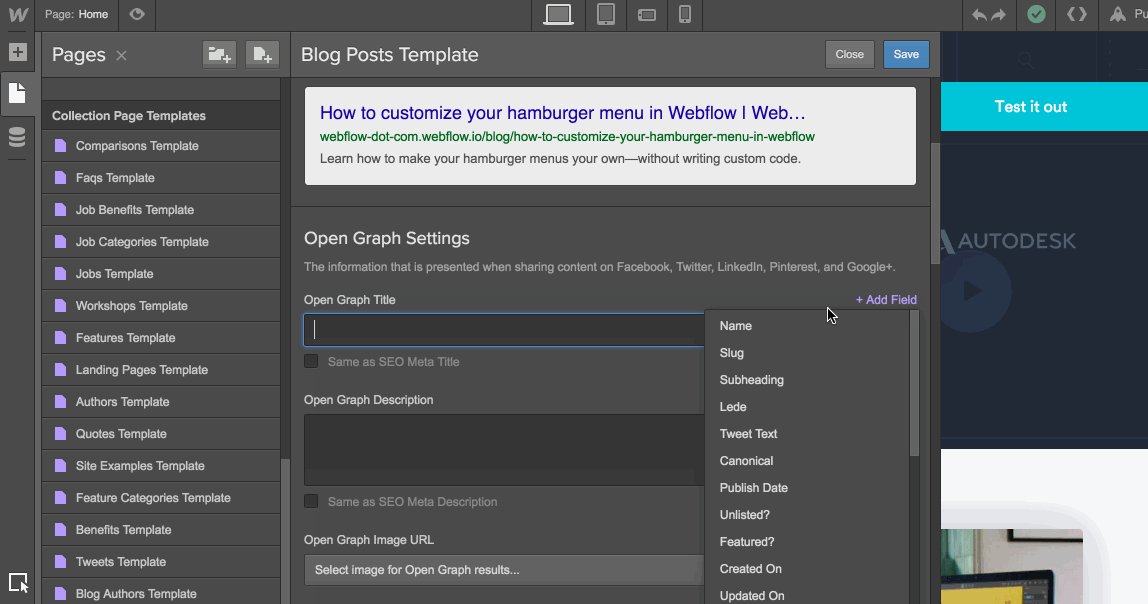
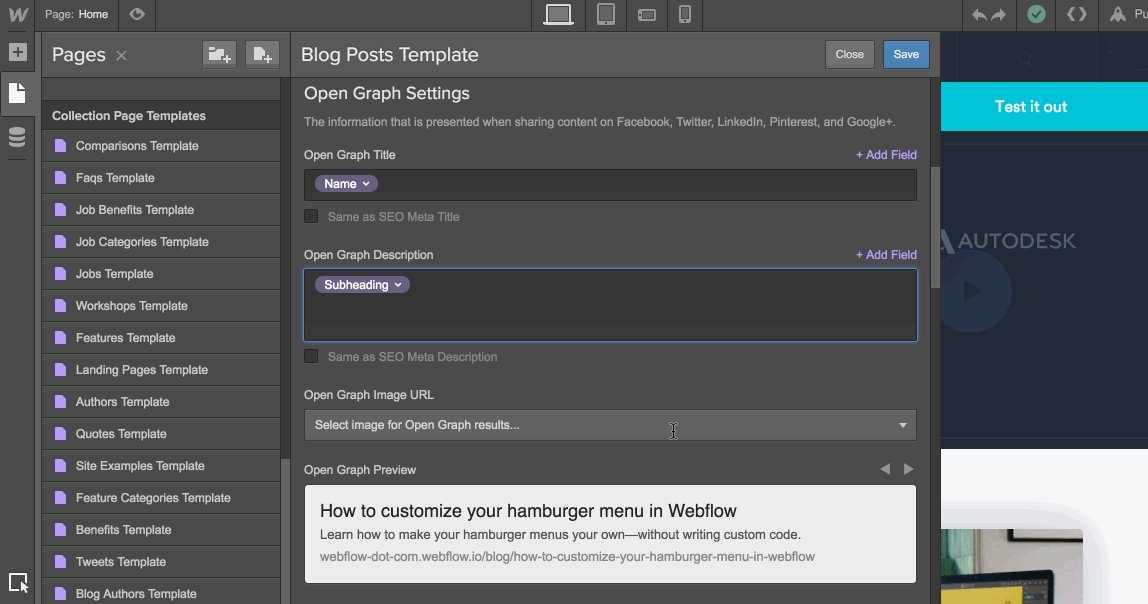
For dynamic pages, you'll define a pattern that all pages in a Collection will use for their Open Graph information. That way, all Collection Items will automatically generate their Open Graph title, description, and image based on the pattern you defined.
You can edit this information in the Collection Template Page's settings, just like you did for your static pages.
What makes Collection Template pages so powerful is the ability to pull in unique information for each Collection item. So instead of manually writing the Open Graph title for each blog post, you can instead have Webflow pull that content from your post's name or title field.

Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
No items found.




