Collection template pages are the second method of displaying dynamic content on your website (aside from dynamic lists). They are created automatically for each collection that you create, however, will remain as blank pages until content is added and designed.
Designing a collection template page
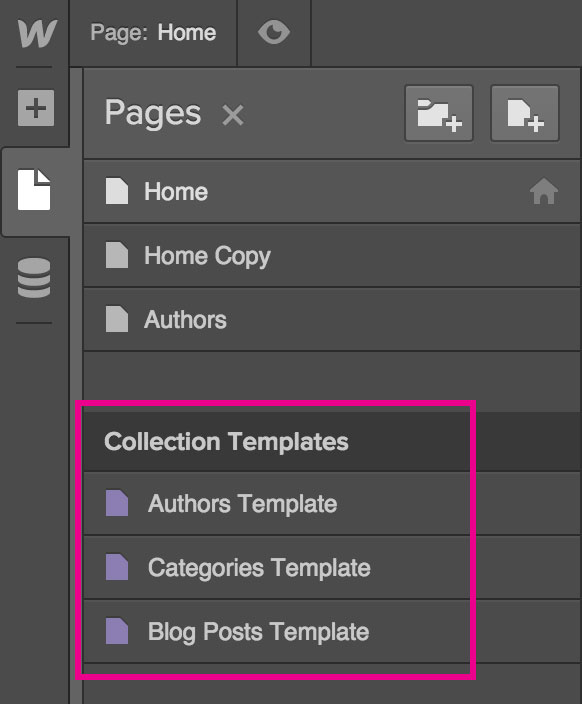
To get to your Dynamic Template pages, simply navigate to the Pages panel on the left hand-side of the Designer - here you will see them at the very bottom.

At first, the template page will be blank - since there hasn't been any content added to the page. The first step is to do just that!
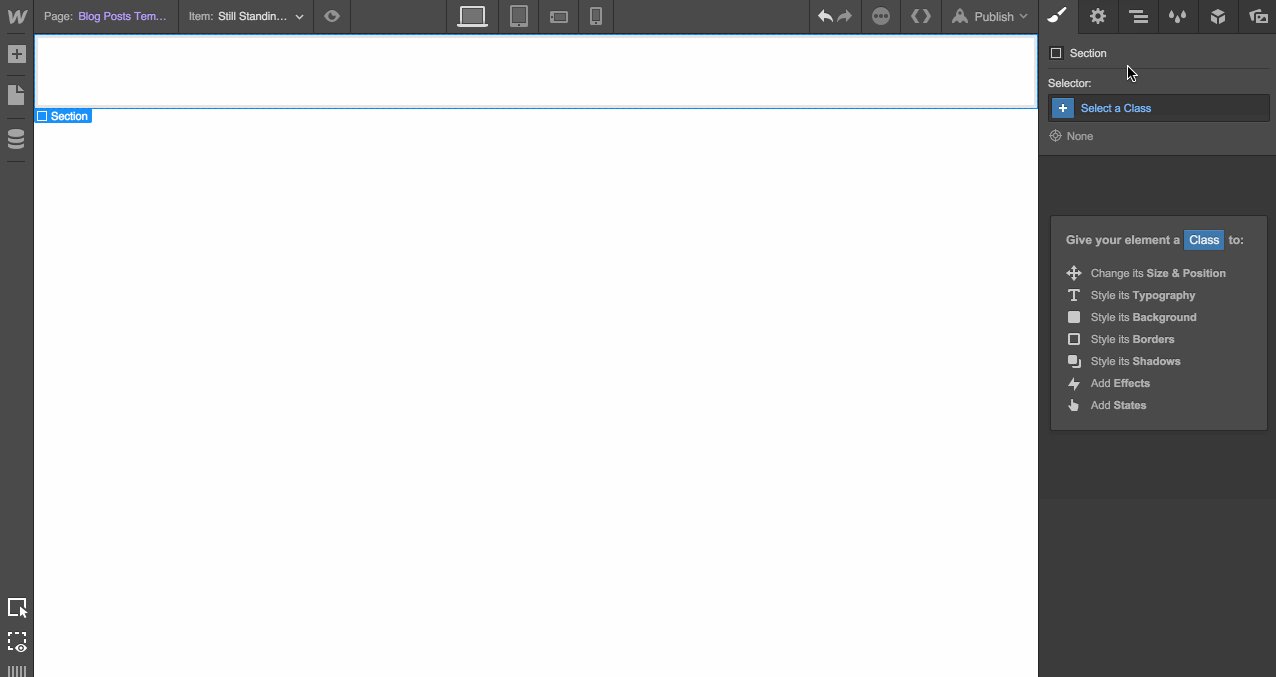
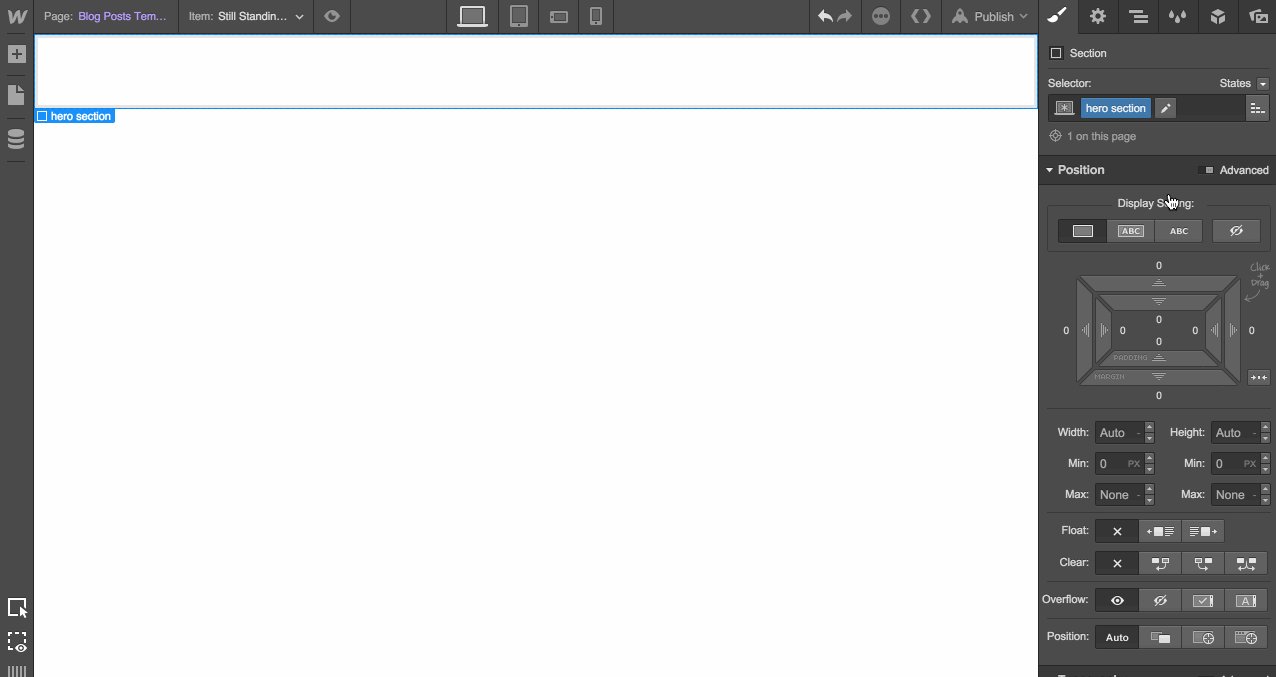
Adding content is the same as anywhere else in Webflow - simply drag and drop elements from the Add Panel, and style them using the Style Tab.

Binding content on collection pages
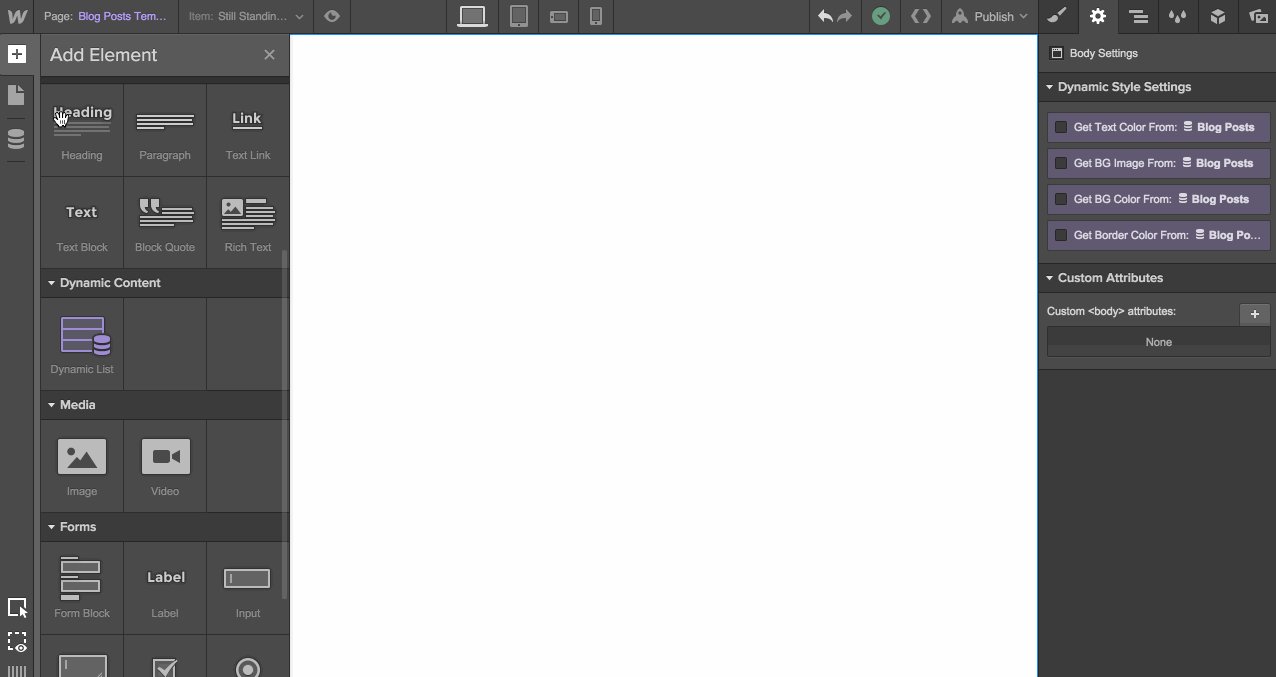
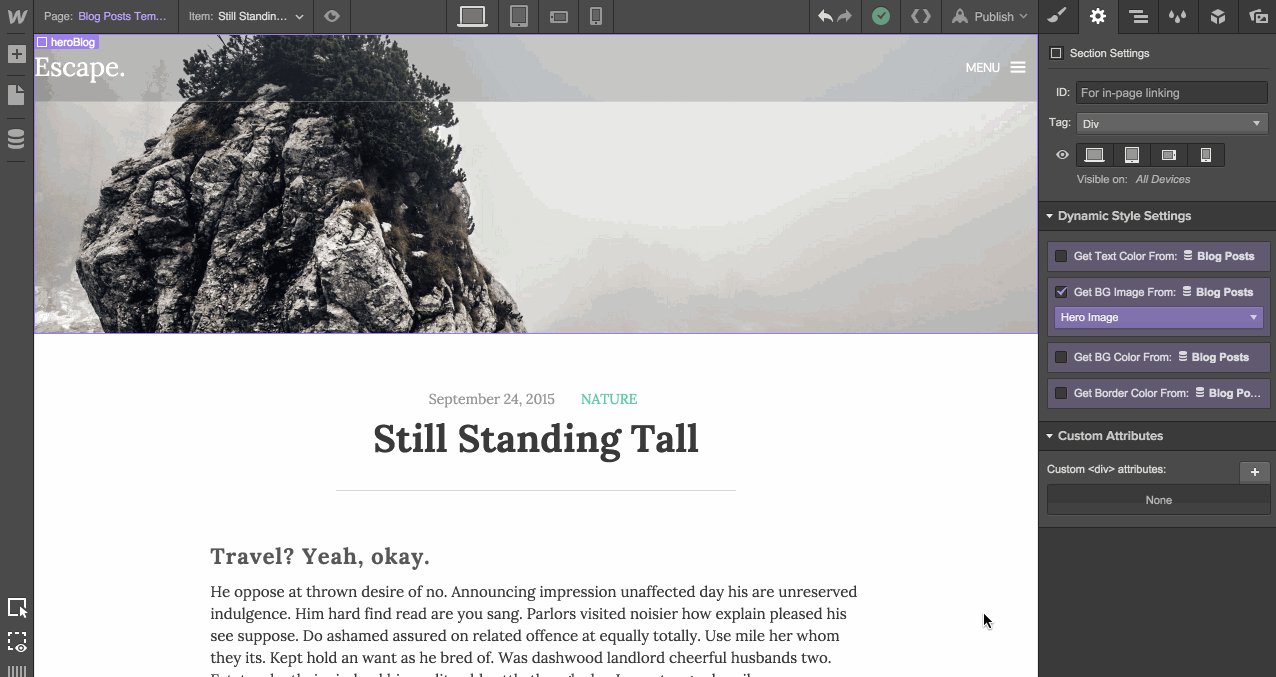
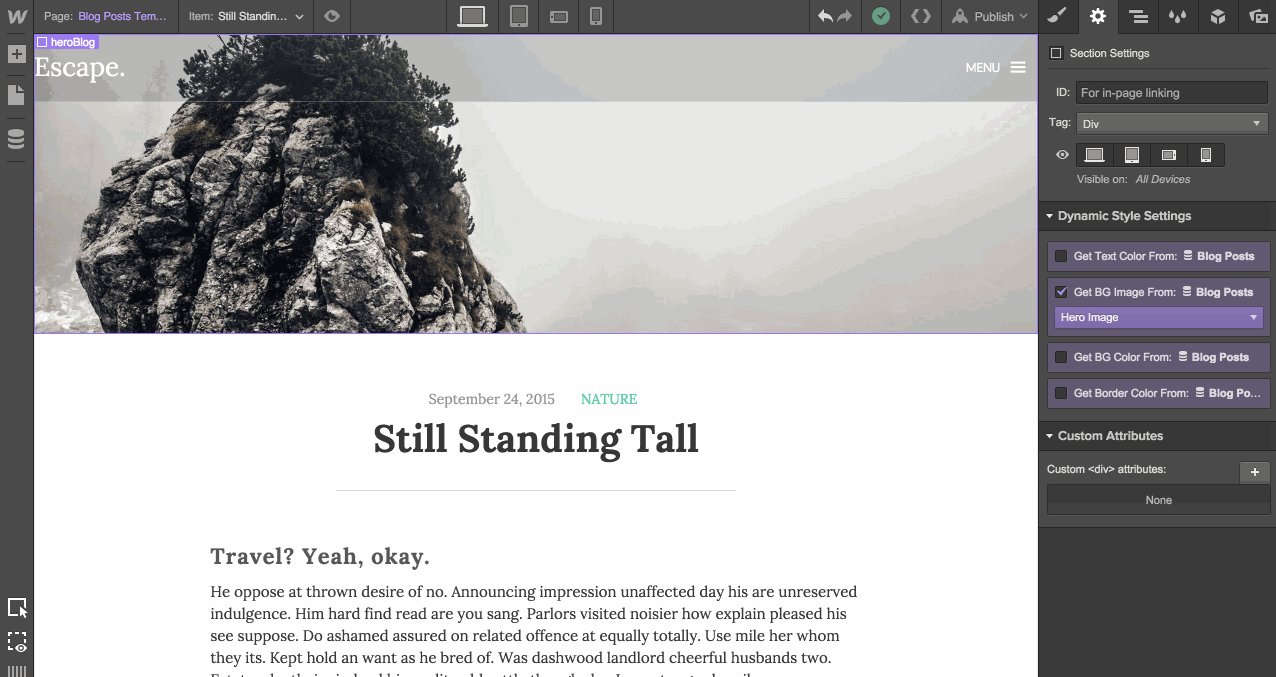
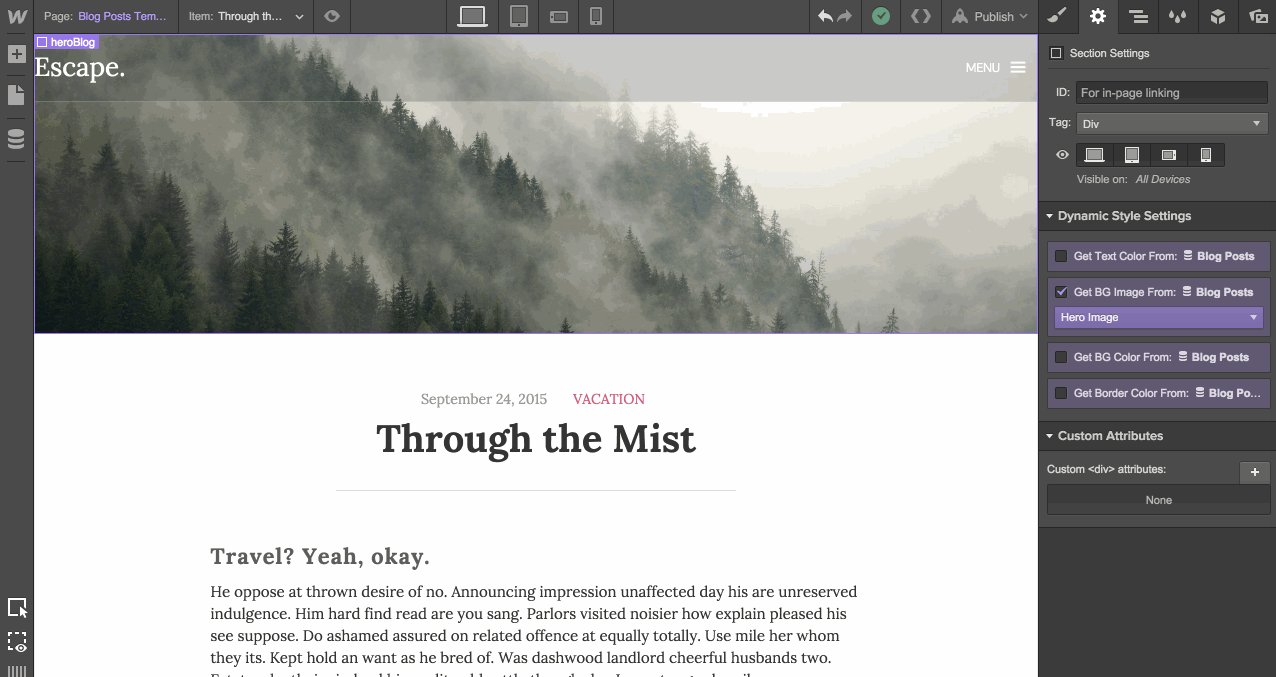
Binding your content on a collection template page is exactly the same process as covered in the previous lesson - simply double click the item you wish to bind, or click once and navigate to the Settings Tab.
You will now have the option to get the content from a field in your collection. The best part? You only need to do this once for all of your collection items.
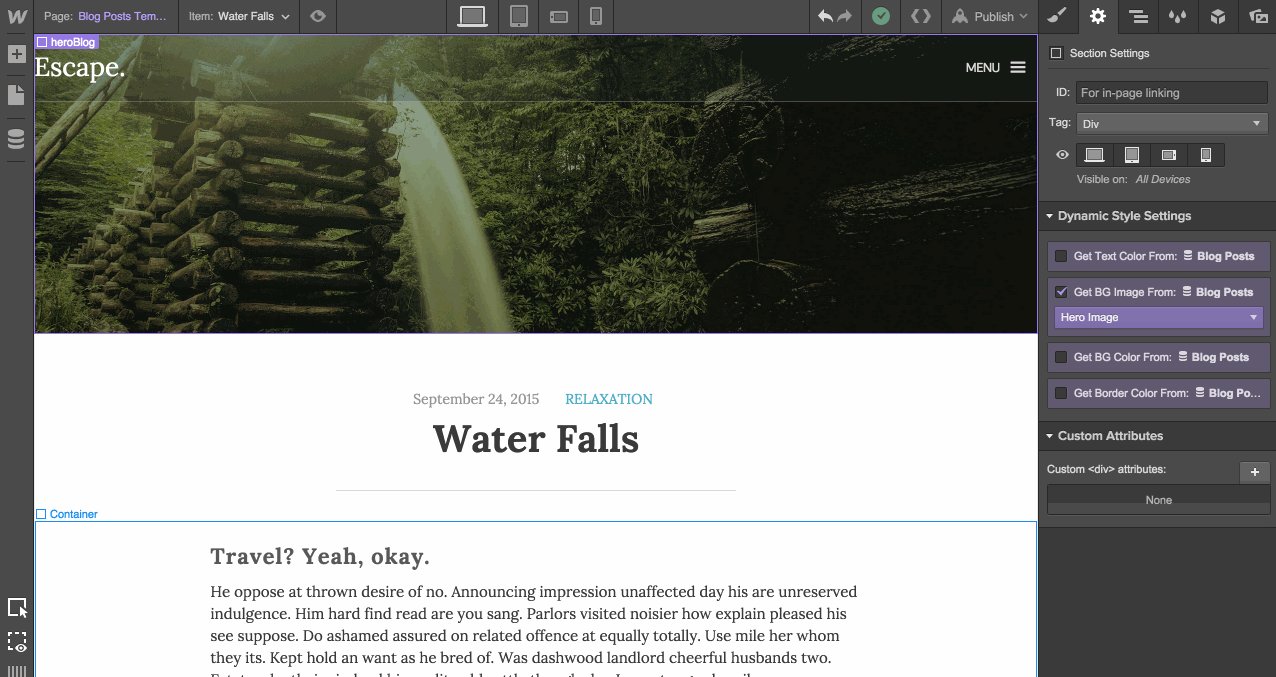
For example, when we bind this background image to an Image Field in our collection, each Blog Post will utilize their own unique background image to fill the space.

Linking to collection template pages
Collection template pages can be easily linked to within the Link Settings panel. When you are clicked on a linkable object (like a link block, button or text link), navigate to the Settings Tab. Here you will see a purple page that will allow you to select from a list of your collections.
Webflow is also smart enough to know that if you are referring to a link that is within a dynamic list or collection page, you are wanting to link to that item's specific collection template page. For example, if a link block within our blog post thumbnail would be linked directly to that blog post's specific collection page.

Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
No items found.




