Plain Text

This field is best used for for basic text content that doesn't need special formatting like headings, inline styles, or inline media like images or video. As a designer you can choose to display this field to collaborators as either a single-line input field (for shorter text) or multiple-line input field (for longer text that will have many lines).
Common Uses
- Short-form text that doesn't need any styling
- Names and Titles
- Team Member Bios
- Product Descriptions
- Event Descriptions
- Category Tags
Pro Tip
Plain Text works great when you want to limit the amount of styling the collaborators can do - plain text doesn't allow any inline styling, so the output will remain clean/unstyled.
Rich Text

Use Rich Text for long-form content or areas of the website where you and your collaborators might need multiple paragraphs, headings, or inline media such as videos, images or links. Rich text also allows CMS Editors to add further text formatting such as bold, italics and underline.
Common Uses
Most long-form contentBlog PostsArticlesTeam Member BiosProduct DescriptionEvent Details
Pro Tip
Rich text comes in handy when you want to give collaborators the ability to further style text - if you don’t want collaborators to have this ability, the Plain Text field will be the better choice.
Additional Media in Rich Text Fields
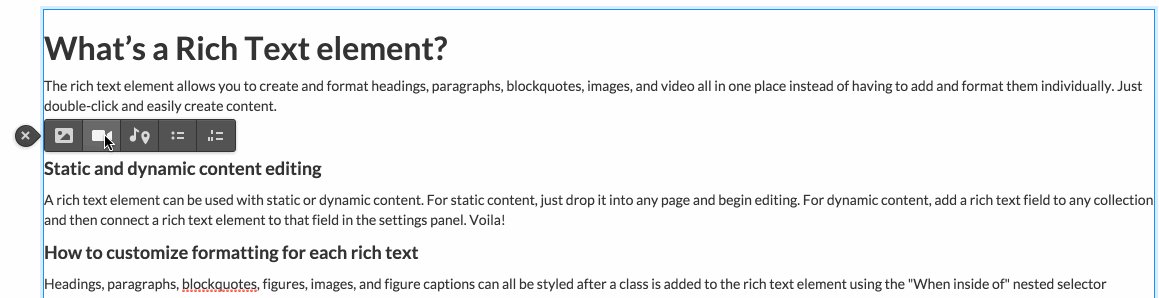
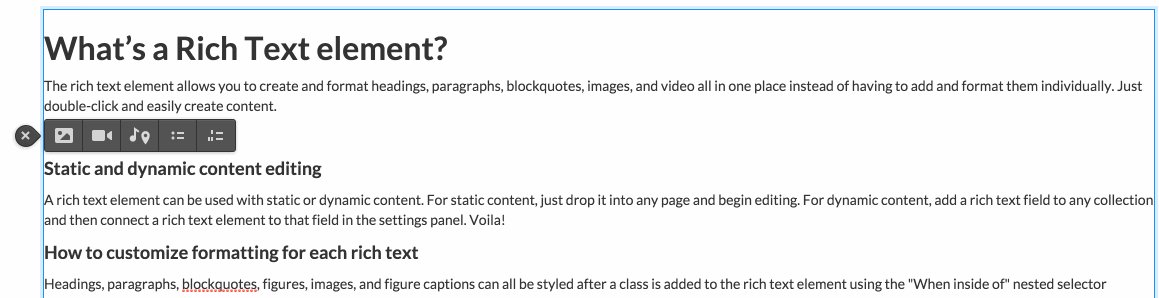
You may also add additional media (other than text) into a rich text field. Simply click 'Enter' to access a new line, then click the + icon.

You will be provided with additional elements that can be added to your content, including:ImagesVideoRich MediaBullet/Numerical Lists
Rich Media in Rich Text Fields

With the Rich Media option, you may add content from a variety of sources, including:Imgur albums (we'll embed Imgur's iframe gallery)Google mapsJSFiddle fiddlesScribd booksSlideShare presentationsVinesGiphy GIFsSoundCloud audio
Image

Upload images from your computer and use them as a dynamic element for your individual collection item. CMS Editors can then use this image as both a regular image element or a background image within dynamic pages and lists.
Common Uses
- Profile Picture for Authors or Team Members
- Blog Thumbnail Image
- Background Images
- Icons
Pro Tip
Sometimes it’s best to have multiple image fields when working with different placement across your site. For example, a different image may be used on a thumbnail than the detail page banner background.
Video

Add videos via a link from an online video host like Vimeo or YouTube. CMS Editors can then paste in the video link from 3rd party video sites like Vimeo or YouTube, and you can preview the video directly in the editor before publishing.
Common Uses
- Marketing Video for Landing Pages
- Product Description Videos
- Videos for Resource Pages (i.e. tutorial and how-to videos)
Pro Tip
The video field will already work across all devices, so you and your collaborators won’t have to worry about mobile responsiveness.
Link

The link field allows CMS Editors to add urls to this collection. As the designer you can use the value of the link field for buttons, links in the collection pages, and other linkable objects.
Common Uses
- Any link(s) to locations off of your website
- Registration links to 3rd party event services (like Eventbrite)
- Social media links (such as Twitter, Facebook or LinkedIn)
Pro Tip
You can also add inline links by using the Rich Text Field.
Number
The Number Field is similar to Plain Text, in that it allows you to create a non-rich text field. However, this field should be used when the input is meant to be a numeric value. CMS Editors can then insert an integer with or without decimals within the Editor.
COMMON USES
- Ratings
- Rankings
- Sorting Value
- Pricing / eCommerce
PRO TIP
The number field is a great field to sort by when you want to sort a dynamic list in a specific order.
Date/Time
This field allows you to create both a date and time field, which will display itself as a date picker for CMS Editors when creating an item in this collection.
As a designer you are given multiple methods of displaying this data, allowing you to customize which portion of the date/time you want to display (month, day, year, time - and any combination of these).
Webflow automatically tracks dates and times for Date Created, Date Published, and Date Modified, so no additional field would need to be created for these.
Common Uses
- A date or time in the future (upcoming event, release date, etc)
- A date or time in the past (birthday, historical date, etc)
Pro Tip
You can pull from the Date/Time field multiple times within your designs - allowing you to create unique layouts and options to display divided portions of a date (days, months, and years) and time (hours).
Switch

The Switch Field is primarily a filtering tool. For example, you could create a field labeled "Featured?" for Blog Posts, so CMS Editors could choose items to showcase in a different way.
As a designer, you can filter to showcase items depending on whether or not the switch is activated. For example, you could design a separate area for Featured Blog Posts, where a dynamic list would only show items that have an activated switch.
Common Uses
- To callout a specific a item or items by adding a switch for Featured (blog posts, products, services, etc)
- Add a switch to Hide specific items until ready to be displayed in certain areas of your site
Pro Tip
Use switches to help in filtering out the items you want to show in a Dynamic list.
Color

As a designer you can allow CMS Editors the power to pick a color that can be used to style different elements like background color, text, and border color. CMS Editors would be given a color picker to select any number of colors themselves.
Common Uses:
- Style Background Colors
- Style Border Colors
- Style Font Colors
- Changing color(s) for Featured items
- Changing color(s) for On Sale items
Pro Tip:
Having a color picker allows your collaborator to callout certain items in a unique way, like a Featured Blog post or an On Sale item.
Reference Link

This powerful field allows you to link to other collections within your website, allowing you as the designer to build pages that pull data from different collections. For example, if you have Collections called Authors and Blog Posts, you could create a Reference Link from Blog Posts to Authors, so you can reference specific details within the Author collection without having to manually enter it for each Blog Post.
CMS Editors would see this as dropdown field, allowing them to pick from the items within the collection you are referencing to.
Common Uses:
- To link a collection of Authors to a collection of Blog Posts
- To link a collection of Categories to a collection of Blog Posts
- To link a collection of Services to a collection of Team Members
Pro Tip:
It’s great to use a Reference Link when two things happen - the first is you and/or your collaborators find yourself repeatedly typing in the same input, and second, that input is an item that has the potential to change. For example, it makes sense to create collection for Authors, since you will repeatedly have to add an author to a Blog Post, and if the Author information was changed (perhaps the last name, or profile picture), it would need to be updated for all Blog Posts iassociated to it.
Multiple Reference Link

Just like a Single Reference Link, the Multiple Reference Link enables you to reference other Collections on your site. But it’s even more powerful in that it lets you reference multiple items within a Collection and display them as a list on your Dynamic Template Page.
CMS Editors would see this as a dropdown list where they can select multiple items to reference to. A common example would be to link multiple Authors to a single Blog Post.
Common Uses:
- To link multiple Authors from a collection to a Blog Post.
- To link multiple Categories or Tags from a collection, to a Blog Post.
Pro Tip:
Remember that by allowing multiple items to be referenced, you are allowing multiple items to be displayed on the collection Detail Page - so it’s important to create a design that can support these varying possibilities.
Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
No related articles.
No items found.




