The Editor is the easiest way for Collaborators to add and edit content on the live website. Collaborators can also edit content that appears off the page as well, including SEO meta data, Open Graph data, and RSS feed settings.
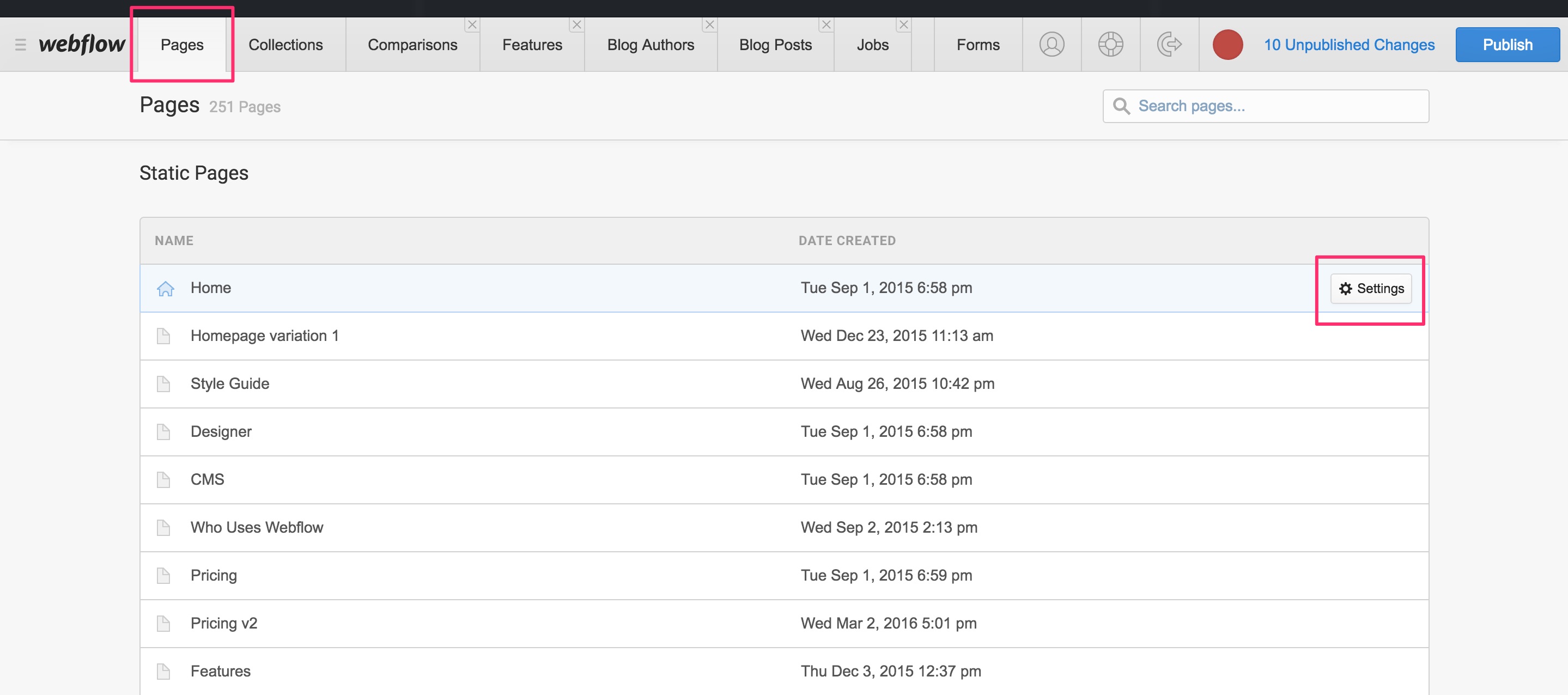
You’ll find the Page settings in the Pages tab, the first tab in the Editor.

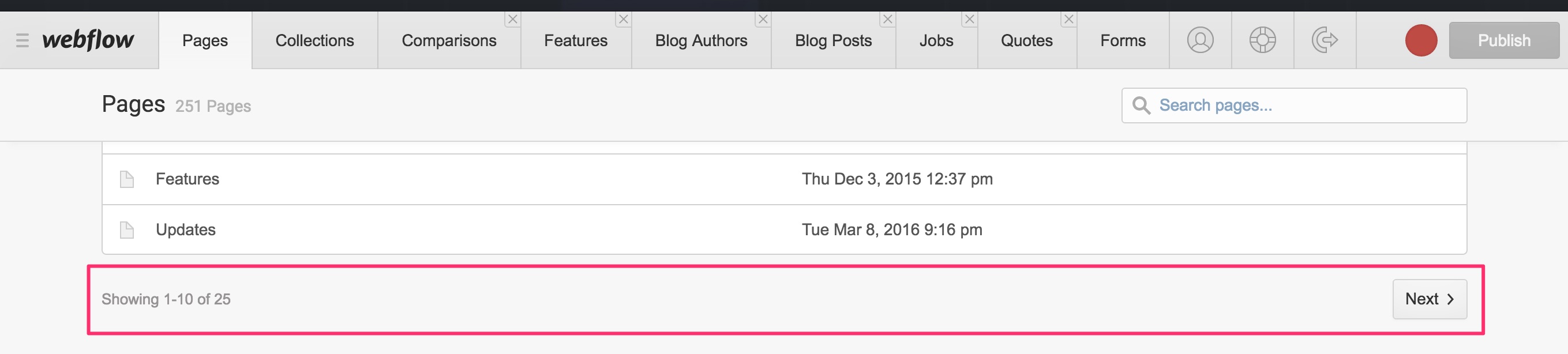
Here you can view all of your static pages, dynamic Collections, and Collection Template pages. Webflow will show the first 10 static pages, as well as the first 10 dynamic template pages, and you can access the rest by hitting Next.

Page settings in the Editor
Page settings grant you access to the following features:
- SEO Settings
- Open Graph Settings
- RSS Feed Settings (for Dynamic Template)
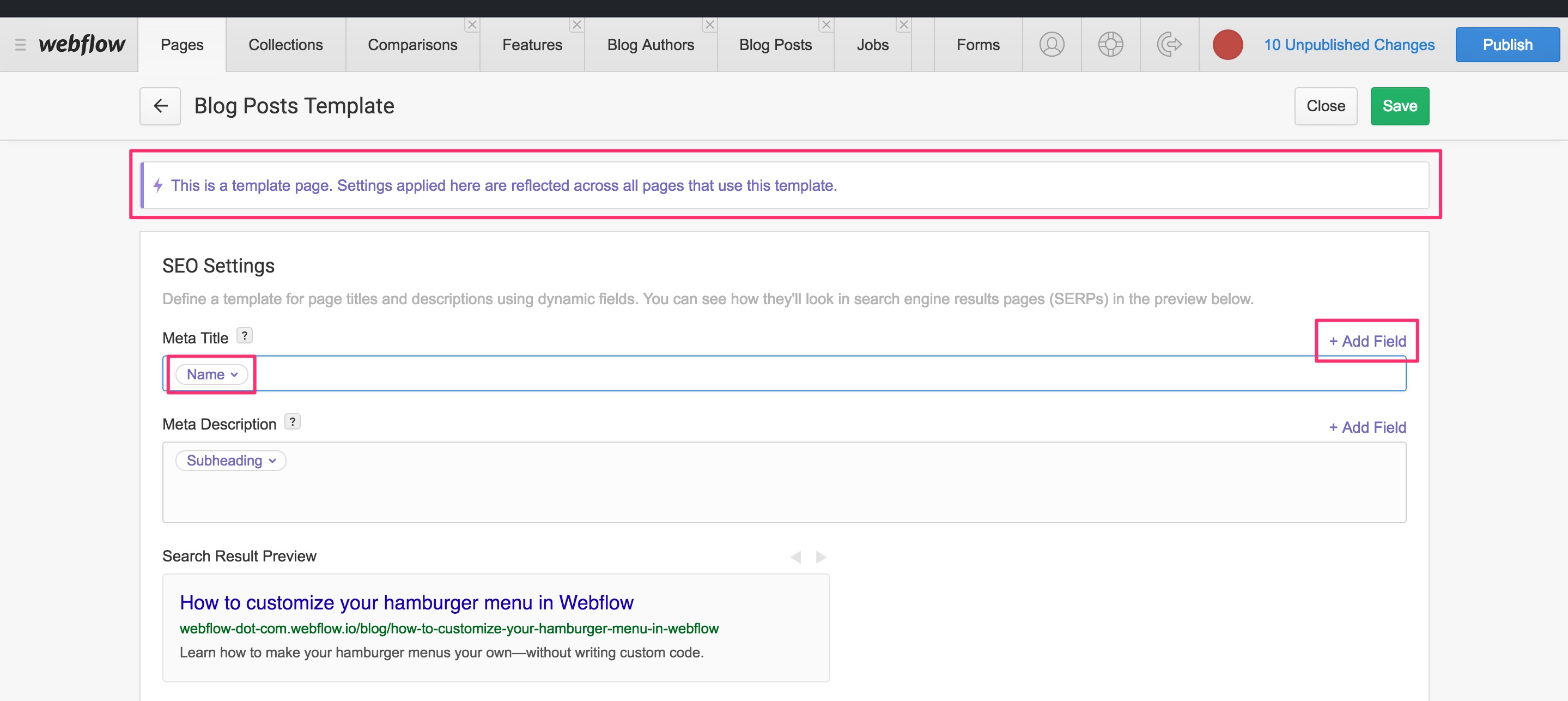
SEO Settings
The SEO Settings include both the Meta Title and Meta Description. If you are using a Template page, you can populate this content with fields from your collection.

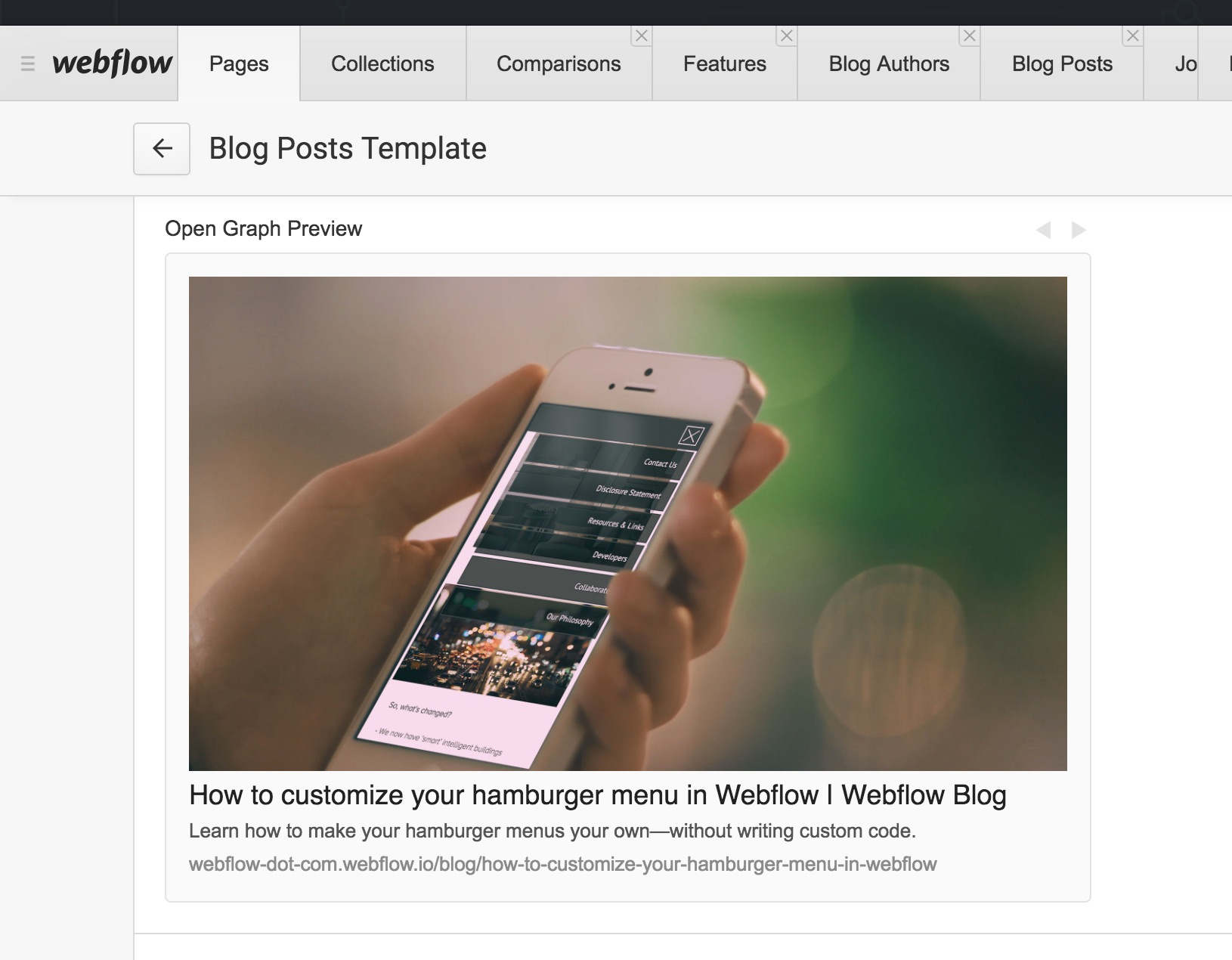
Open Graph Settings
Open Graph settings let you control the Title, Description, and Image people see when posting your content on social media sites like Facebook, Twitter, LinkedIn, Pinterest, and Google+.
Here you can use the same content from your SEO Settings (recommended) by just clicking the checkbox. You can also add additional or completely new content here as well.
Once you've added your content, you can preview what a standard post may look like in the Open Graph Preview section.

RSS Feed Settings
An RSS Feed allows you to notify your users of updated content to this collection. See Set up an RSS feed for your collections, for information on setting up your RSS.
Oops! Something went wrong while submitting the form
Oops! Something went wrong while submitting the form
No items found.




